Una de las principales ventajas de Leaflet como herramienta para publicar mapas en la web es la gran cantidad de plugins de los que dispone. Los plugins generalmente son ligeros y fáciles de utilizar, permitiéndonos enriquecer los mapas con aplicaciones que de otro modo serían más costosas de implementar.
De todo el catálogo de plugins de Leaflet, nos centraremos en esta ocasión en los llamados de interfaz de usuario. Con ellos podemos añadir al mapa botones, ventanas de alerta, barras deslizantes, barras de menú…
Índice
- 1. Leaflet.Control.Custom
- 2. L.EasyButton
- 3. Leaflet.CountrySelect
- 4. Leaflet-sidebar y sidebar-v2
- 5. Leaflet.Messagebox
- 6. Leaflet.TileLegend
- 7. Leaflet Control Credits
- 8. Leaflet ResizableControlPanel
- 9. Leaflet-Slider
- 10. leaflet-control-window
- 11. Leaflet.CoordinatedImagePreview
- 12. Leaflet.SlideMenu
- 13. Leaflet.Dialog
- 14. Leaflet.CondensedAttribution
- 15. Leaflet.HtmlLegend
- Otros plugins:
1. Leaflet.Control.Custom
Comenzamos la descripción de los plugins de interfaz de usuario por esta práctica herramienta que nos permite crear un panel de control de Leaflet totalmente personalizable. Con el podemos insertar elementos HTML en las esquinas del mapa para configurar diferentes elementos como : id, title ,classes styles ,data attributes ,events
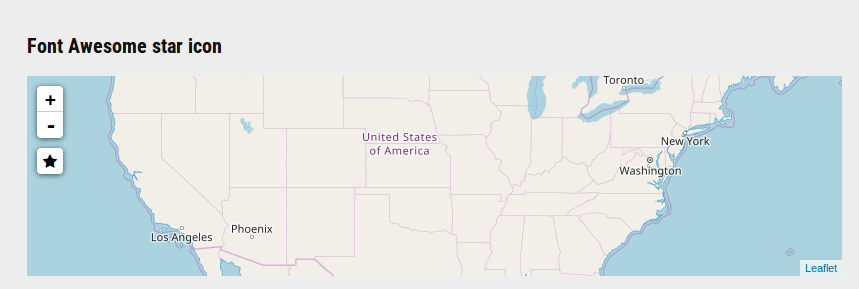
2. L.EasyButton
Se utiliza para añadir botones al mapa. Es muy frecuente enriquecer los mapas con botones que disparen una función a demanda del usuario. Este plugin permite añadir iconos HTML, Font Awesome, Glyphicon… Una de las características más interesante es que nos deja cambiar el estado del botón. Por ejemplo al hacer clic sobre el botón realiza una función y cambia el icono.

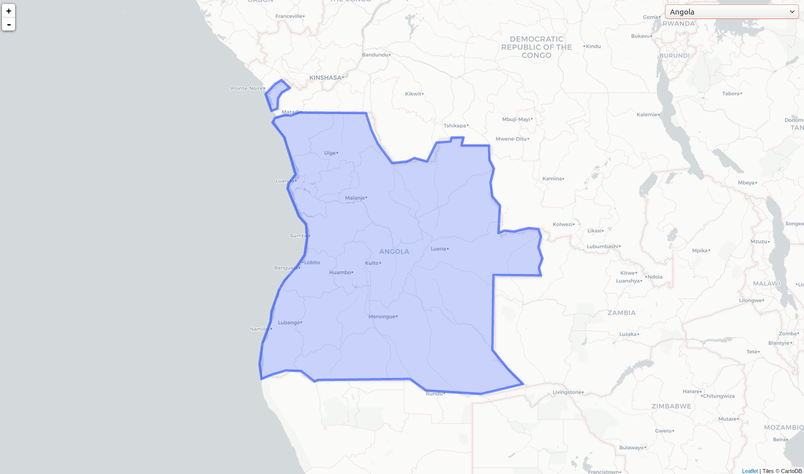
3. Leaflet.CountrySelect
Nos crea un control en una de las esquinas del mapa, con un desplegable en donde podemos seleccionar un país. Nos realiza la búsqueda de ese país seleccionándolo en el mapa como una función GeoJSON:

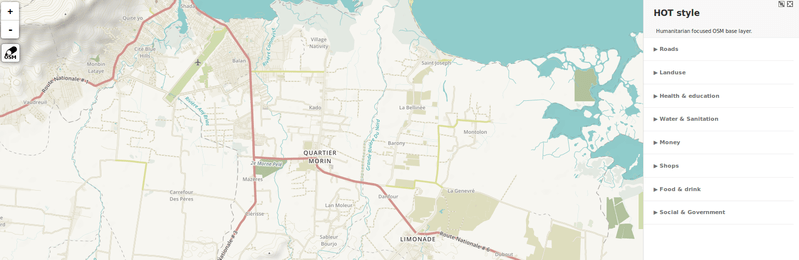
Este interesante complemento nos crea una barra lateral responsive. Es util para insertar información adicional en el mapa, crear un menú de navegación, insertar link, o mostrar información de forma complementario o adicional a la del típico pop-up. Hay dos versiones de este plugin la más actualizada es sidebar-v2. Este mismo complemento puede utilizarse con OpenLayers.

5. Leaflet.Messagebox
Este plugin se compone de dos herramientas: Leaflet.Liveupdate y Leaflet.Messagebox.
Con LiveUpdate, una función de devolución de llamada se configura para ejecutarse cada x segundos. El ciclo se puede detener y reiniciar haciendo clic en el botón detener / reproducir que hay debajo de los controles del zoom.
Con Messagebox, se puede mostrar un cuadro de texto de estilo simple en el mapa, en las posiciones de control estándar. De hecho, la caja puede contener cualquier contenido HTML, porque es solo un <div>. La caja desaparecerá después de un tiempo de espera configurable. La caja se puede diseñar con CSS, por lo que se tiene un control total sobre el estilo y el contenido.
6. Leaflet.TileLegend
Este plugin crea leyendas ilustradas e interactivas para las capas de fondo. Los elementos de la leyenda pueden desplegarse para mostrar los detalles de cada grupo de capas.

7. Leaflet Control Credits
Es un control muy sencillo pero a la vez muy atractivo e interactivo que se utiliza para poner un logotipo y su enlace en la esquina de su mapa.
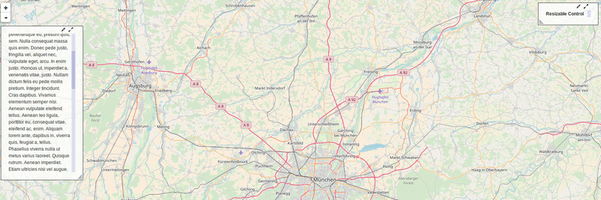
8. Leaflet ResizableControlPanel
Con este plugin podemos agregar un control ajustable y desplazable en el mapa. Nos permite escribir información en el mapa y configurar la ventana en la que se muestra. Dispone de funciones para comprimir y desplegar la ventana y de una barra deslizante.

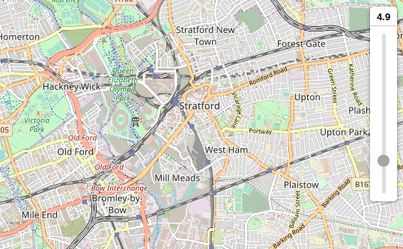
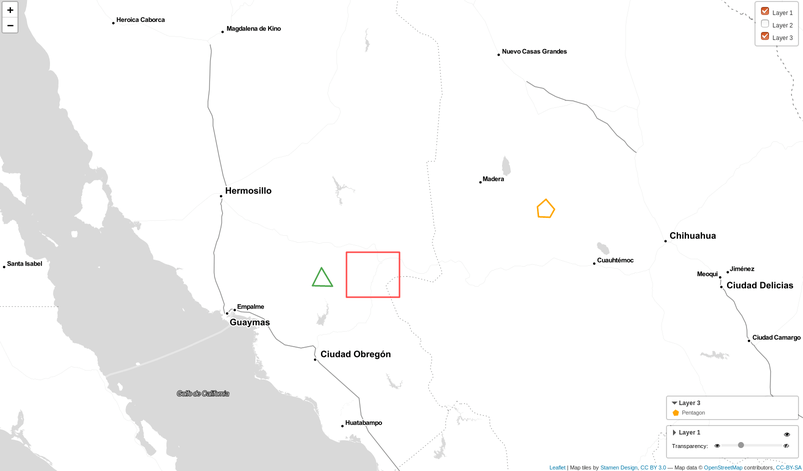
9. Leaflet-Slider
Agrega un control deslizante del tipo <input type = «range»> que llama a una función cada vez que se cambia su entrada. En la imagen que hay debajo se puede ver el aspecto que toma la barra. Puede resultar útil, por ejemplo para modificar datos de opacidad o transparencia dinámicamente.

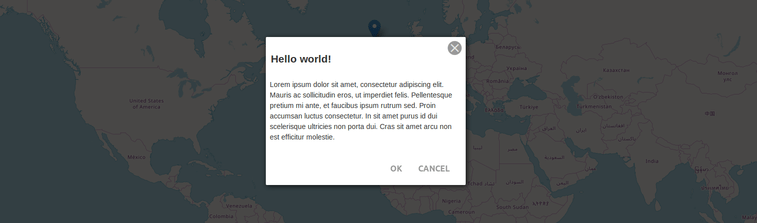
10. leaflet-control-window
Nos crea una ventana emergente con las opciones ok / cancel. Esta ventana es arrastrable y personalizable.

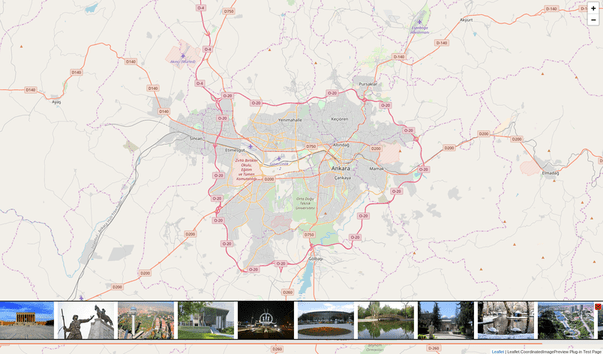
11. Leaflet.CoordinatedImagePreview
Se trata de un vistoso plugin con el que podemos mostrar una galería de imágenes en el borde del mapa. Al hacer clic sobre una imagen nos situará un marcador en el mapa con la posición geográfica de la fotografía.

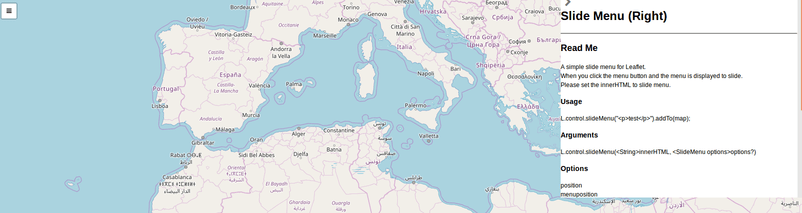
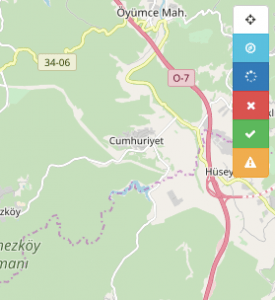
12. Leaflet.SlideMenu
Con este plugin creamos un icono en una de las esquinas del mapa que nos despliega o nos oculta un control que contiene un menú.

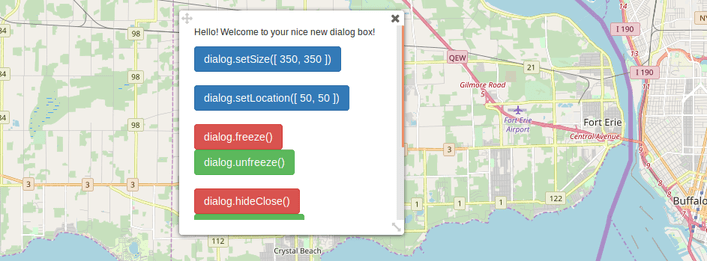
13. Leaflet.Dialog
Leaflet.Dialog crea un cuadro de diálogo simple de tamaño ajustable, móvil y personalizable.

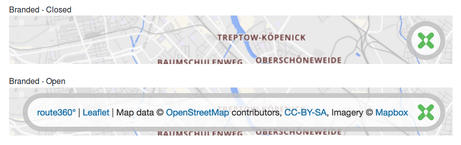
14. Leaflet.CondensedAttribution
Es un plugin para manejar la atribución o autoría del mapa. El usuario al hacer clic sobre el icono oculta o despliega el control de atribución.

15. Leaflet.HtmlLegend
Para crear una leyenda utilizando elementos HTML este plugin nos será de gran utilidad.

Otros plugins:
La lista de plugins de Leaflet para mejorar la interfaz de usuario no se agota con los que hemos descrito hasta el momento. Aún hay más como por ejemplo los que citamos a continuación:
- Leaflet-blurred-image: esta biblioteca está diseñada para permitir el ingreso de ubicaciones pero con un cierto grado de «borrosidad», lo que oscurece la ubicación exacta en los casos en que se necesita cierta privacidad.
- Leaflet.Spin que muestra un spinner.
- Leaflet.toolbar que se utiliza para crear barras de herramientas flexibles.
- Leaflet Weather
- Leaflet.contextmenu
- Leaflet.BootstrapZoom
Si quieres aprender a crear visores web profesionales como estos, inscríbete ya en nuestro curso online de webmapping interactivo con Leaflet.
Tutor del curso online de Análisis GeoEspacial con Python y de los cursos online de webmapping. Echa un vistazo a todos nuestros cursos de SIG online.



Boa tarde,
gostaria de saber se vocês possuem um tutorial para trabalhos com legendas.
eu tenho camadas e gostaria de saber se é possível ativar a legenda com selecionar a camada no controle de camada
Buenos días Herminio:
Para tu propósito puede ser interesante que veas el siguiente plugin de Leaflet para trabajar con leyendas: https://consbio.github.io/Leaflet.HtmlLegend/
Saludos.
José Luis
Primeiro quero deixar meus parabéns pelo grade trabalho na divulgação desse rico material, e aproveitando a oportunidade gostaria de saber se Tem algum tutorial do plugin styledLayerControl? estou tentando usa-lo, mas sem sucesso
desde já agradeço
Estimado Herminio:
El plugin styledLayerControl ( y otros muchos) se tratan en el curso online de visores webmapping con leaflet:
https://mappinggis.com/producto/curso-online-visores-webmapping-leaflet/
Saludos
Estimado Jose Luis.
Yo hice el curso visores webmapping con Leaflet en Mappinggis, absolutamente recomendable.
Resepcto de plugin tengo una consulta con Leaflet.StyledLayerControl.
(https://github.com/davicustodio/Leaflet.StyledLayerControl), como hacer para que el checkbox no aparezca marcado. (http://thaki.cl/gis/evacua.html).
Saludos y gracias
Jaime
Estimado Jaime:
El plugin Leaflet.StyledLayerControl es un plugin para personalizar el control de capas, por lo tanto su propósito es diferente al de los plugins presentados en este artículo.
La estrategia para que una capa no aparezca desde el inicio en el control de capas, consiste en crear la capa pero no incorporarla al mapa inicialmente. Es decir no utilizar el método .addTo(map) al crear la capa. El recurso se añade posteriormente al configurar el control de capas.
Saludos.
Estimado Jose Luis.
Su respuesta funcionó perfecto.
Recomiendo el curso absolutamente.
Muchas gracias.
Jaime
Hola, buenas tardes José Luis.
Genial el artículo, como siempre.
Tengo una duda sobre Leaflet: ¿Es posible colocar una etiqueta, un text area configurable dentro del mapa? Por ejemplo, me sitúo en Londres y me gustaría que apareciera una etiqueta de «Londres».
Gracias
Buenas tardes Basilio:
Gracias por tu comentario. Hay varios caminos para situar un texto en un mapa de leaflet. Quizá la más sencilla sea utilizar Tooltip, que te permitirá elegir entre múltiples opciones de visualización del texto. https://leafletjs.com/reference-1.3.0.html#tooltip
Saludos