Cada vez hay más dispositivos que llevan integrados un GPS. Esta tecnología se ha popularizado mucho entre las persona que realizan deportes al aire libre, para grabar sus rutas y registrar su actividad. En consecuencia, el GPS se ha popularizado mucho, siendo utilizado tanto para usos profesiones como de ocio. En paralelo ha surgido un ecosistema de software que permite su uso.
Si optamos por elegir software libre para visualizar los datos, una de las mejores elecciones es Leaflet. Esta librería de código abierto permite visualizar archivos en varios formatos, pero además dispone de múltiples plugins o complementos para completar sus funcionalidades. Uno de estos plugin es Leaflet Filelayer, que permite subir archivos GIS a un mapa web creado con Leaflet y visualizarlos en el mapa.
El complemento Leaflet.FileLayer
El plugin Leaflet.FileLayer permite subir archivos a una aplicación creada con Leaflet, mediante el empleo de FileReader API. Para esta operación no se necesita ningún servidor, se pueden subir los archivos directamente desde nuestro equipo. Su características son:
- Permite subir archivos GeoJSON, JSON, GPX y KML.
- Crea un control para subir los archivos.
- Los archivos se convierten a GeoJSON, que es un formato utilizado por Leaflet de forma nativa, por lo que podremos darle estilos, hacer consultas… y en general realizar todas las operaciones que permite Leaflet.
- Adicionalmente el archivo que hemos subido se puede añadir al control de capas del mapa.
Requisitos
El plugin FileLayer necesita evidentemente de Leaflet, por lo que tendremos que crear un mapa con esta herramienta.
Necesita también el empleo de togeojson, que realiza la conversión de KML y GPX a GeoJson.
En consecuencia necesitamos incluir en el código las librerías indicadas:
1.- En primer lugar Leaflet.js:
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A==" crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js" integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA==" crossorigin=""></script>
2.- A continuación togeojson.js:
<script src="https://unpkg.com/togeojson@0.16.0"></script>
3.- Por último Leaflet.Filelayer:
<script src="https://unpkg.com/togeojson@0.16.0"></script>
Creamos el mapa en Leaflet mediante una instancia a la clase L.map y añadimos una capa base de OpenStreetMap como mapa de fondo.
var map = L.map('map').fitWorld();
var osm= L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png').addTo(map);
Crear un control con FileLayer
En esencia, el plugin Leaflet.FileLayer lo que hace es crear un nuevo control en Leaflet que nos permite subir un archivo con los datos. Emplea la clase L.Control.fileLayerLoad a la que podemos pasar varios parámetros:
- En layer indicamos que estamos utilizando L.geoJson
- LayerOptions nos permite definir un estilo para la visualización de la capa añadida.
- addToMap: si esta opción es true (opción por defecto) indica que el mapa es añadido al mapa.
- fileSizeLimit indica el tamaño que puede tener el archivo a subir. Por defecto es 1024 kb.
- formats permite restringir el formato de los archivos que se pueden subir. El valor predeterminado es : geojson, json, kml y gpx.
var control = L.Control.fileLayerLoad({
layer: L.geoJson,
layerOptions: {style: {color:'red'}},
addToMap: true,
fileSizeLimit: 1024,
formats: [
'.geojson',
'.gpx',
'.kml'
]
}).addTo(map);
En el código anterior vemos un ejemplo de aplicación de las opciones de L.Control.fileLayerLoad.
Este plugin también nos permite elegir un icono para el control. En el ejemplo siguiente utilizamos un icono svg con la imagen de una carpeta, que añadimos con el método .LABEL
L.Control.FileLayerLoad.LABEL = '<img class="icon" src="folder.svg" alt="file icon"/>';
Debemos asignar un estilo a la clase icon que hemos definido en la línea anterior, para lo cual incluimos en el apartado <style> del html las reglas correspondientes:
.icon {
max-width: 70%;
max-height: 70%;
margin: 4px;
}
De esta forma tendremos un icono que nos abrirá la búsqueda de archivos.
Error / éxito de la operación
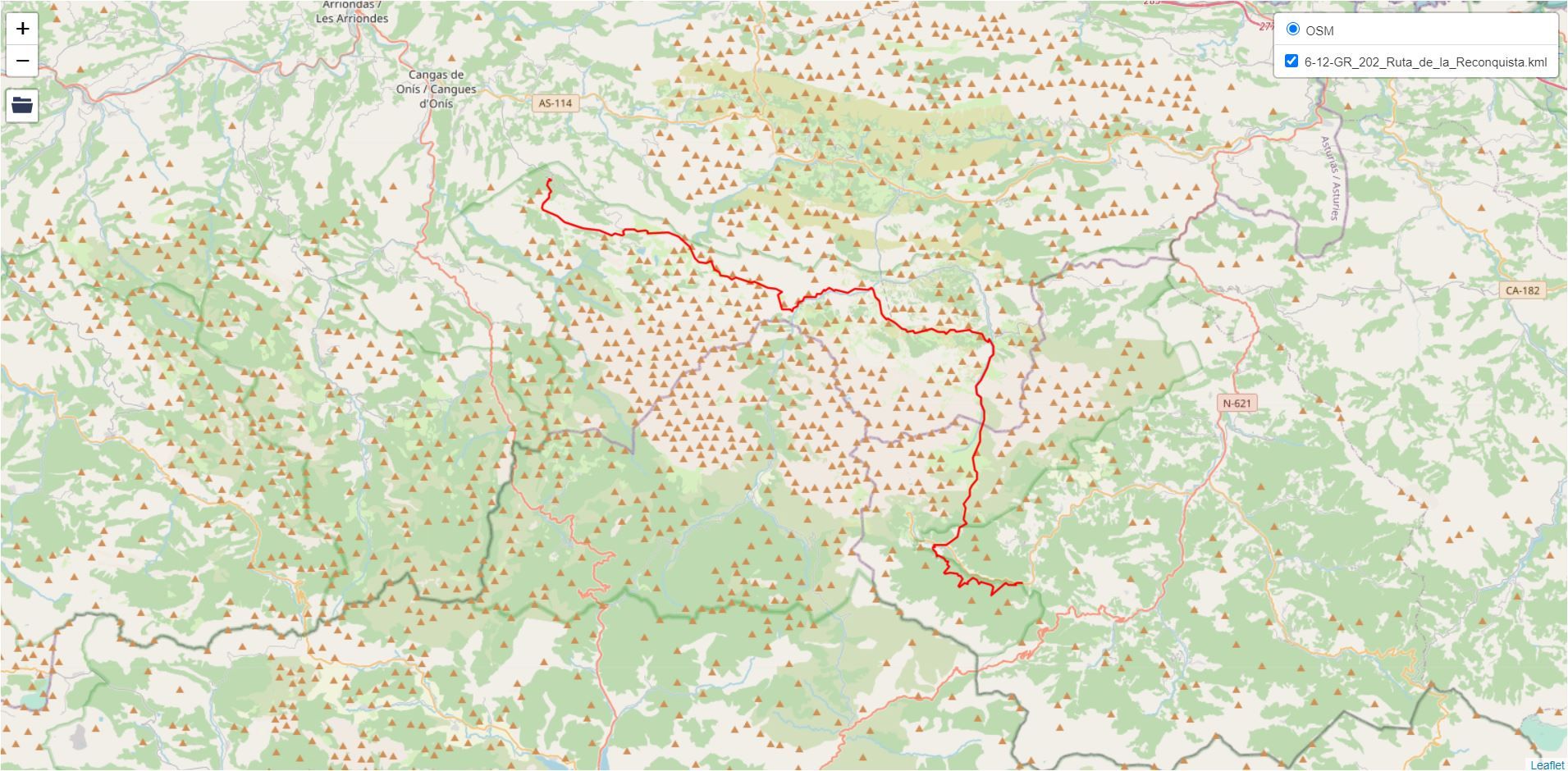
El plugin Leaflet.FileLayer nos permite evaluar el resultado de la subida de los archivos. Si la operación se ha completado con éxito (data:loaded) podemos escribir una función que se producirá cuando el archivo se ha subido. En el ejemplo siguiente estamos indicando que se añada una capa al control de capas mediante layerswitcher.addOverlay.
control.loader.on('data:loaded', function (event) {
layerswitcher.addOverlay(event.layer, event.filename);
});

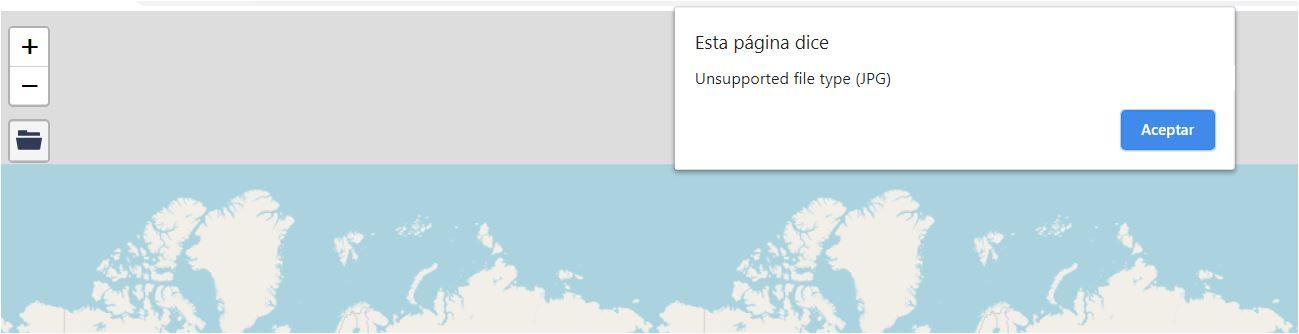
Si, por el contrario se ha producido algún error al subir el archivo, obtendremos un mensaje de error que en el siguiente código estamos indicando que se muestre en una alerta:
control.loader.on('data:error', function (error) {
alert(error.error.message);
});

En la imagen anterior vemos el mensaje de error que recibimos al intentar subir un archivo en un formato no admitido.
Vimos antes que en caso de que la subida del archivo se produzca satisfactoriamente añadíamos la capa al control de capas, por lo tanto necesitamos crear el control en Leaflet. Lo hacemos de la siguiente forma:
var baseMaps = {
"OSM": osm,
};
var overlayMaps = {
};
var layerswitcher= L.control.layers(baseMaps, overlayMaps).addTo(map);
Definir un estilo
Como para cualquier capa de GeoJSON en Leaflet podemos definir un estilo. Ese estilo será el que se muestre en la visualización en el mapa del archivo con los datos. Creamos un estilo:
var style = {
color: 'red',
opacity: 1.0,
fillOpacity: 1.0,
weight: 2,
clickable: false
};
Ahora modificamos layerOptions para incluir el estilo que hemos creado. Además utilizamos la opción poinToLayer para crear los marcadores y le asignamos el estilo:
layerOptions: {
style: style,
pointToLayer: function (data, latlng) {
return L.circleMarker(
latlng,
{ style: style }
);
}
},
Código del ejemplo
El código al completo del ejemplo que hemos visto de cómo subir archivos GIS a un mapa web creado con Leaflet:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Leaflet FileLayer</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css"
integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A=="
crossorigin=""/>
<style>
.icon {
max-width: 70%;
max-height: 70%;
margin: 4px;
}
body {
padding: 0;
margin: 0;
}
html, body, #map {
height: 100%;
}
</style>
</head>
<body>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"
integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA=="
crossorigin=""></script>
<script src="https://unpkg.com/togeojson@0.16.0"></script>
<script src="https://unpkg.com/leaflet-filelayer@1.2.0"></script>
<div id ="map"> </div>
<script>
var map = L.map('map').fitWorld();
var osm= L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png').addTo(map);
var style = {
color: 'red',
opacity: 1.0,
fillOpacity: 1.0,
weight: 2,
clickable: false
};
L.Control.FileLayerLoad.LABEL = '<img class="icon" src="folder.svg" alt="file icon"/>';
var control = L.Control.fileLayerLoad({
layer: L.geoJson,
layerOptions: {
style: style,
pointToLayer: function (data, latlng) {
return L.circleMarker(
latlng,
{ style: style }
);
}
},
addToMap: true,
fileSizeLimit: 1024,
formats: [
'.geojson',
'.gpx',
'.kml'
]
}).addTo(map);
var baseMaps = {
"OSM": osm,
};
var overlayMaps = {
};
var layerswitcher= L.control.layers(baseMaps, overlayMaps,{collapsed:false}).addTo(map);
control.loader.on('data:loaded', function (event) {
layerswitcher.addOverlay(event.layer, event.filename);
});
control.loader.on('data:error', function (error) {
alert(error.error.message);
});
</script>
</body>
</html>
Tutor del curso online de Análisis GeoEspacial con Python y de los cursos online de webmapping. Echa un vistazo a todos nuestros cursos de SIG online.



Buenos días:
Ante todo comentar que tras varios cursos con Mapping Gis sigo pensando que sois referencia en el mercado y vuestra formación muy buena y muy aprovechable para el trabajo diario. Enhorabuena.
En relación a este plugin quisiera comentar que lo he usado en bastantes ocasiones y he realizado algunas variaciones que me han resultado útil aunque tiene la pega, aun sin resolver por mi parte y es lo que quiero exponer, que en el momento de importar capas poligonales, con distintos colores en su archivo original, no toma los colores y tan sólo representa tonalidades de grises.
Gracias a todos
Jose Maraver