Mapbox es una plataforma de código abierto para la creación de mapas enfocada principalmente a desarrolladores. Se basa en mapas vectoriales para diseñar y personalizar el estilo de los mapas según las necesidades de los usuarios.
La herramienta utilizada para personalizar los estilos de mapa es Mapbox Studio. Esta herramienta ofrece un control completo para diseñar y personalizar los mapas y posteriormente, publicarlos y compartirlos.
Los diseños y estilos personalizados que se crean en Mapbox pueden ser utilizados como mapas de base en aplicaciones móviles, páginas web u otras aplicaciones de mapas. Por ejemplo, en CARTO, QGIS, ArcGIS, etc.
La interfaz de Mapbox Studio hace posible que se puedan generar estilos de mapas espectaculares en muy poco tiempo y sin necesidad de programar.
Style Editor es, sin duda alguna, la principal herramienta que ofrece, ya que gracias a los diferentes tilesets y las plantillas de estilos que nos ofrece Mapbox podremos crear un sinfín de estilos de mapas.
El editor de estilos también permite la posibilidad de añadir nuestra propia información en forma de capas y crear mapas de coropletas, símbolos proporcionales, heatmaps, etc. En definitiva, aplicar un estilo concreto a nuestros datos.

En este artículo veremos como crear un mapa de coropletas, en el editor de estilos de Mapbox Studio, que represente la población de los diferentes países de Europa.
Índice
Descargar los datos
El primer paso es descargar el archivo GeoJSON que contiene datos sobre la población de cada uno de los países de Europa. paises_europa.geojson
Importar datos
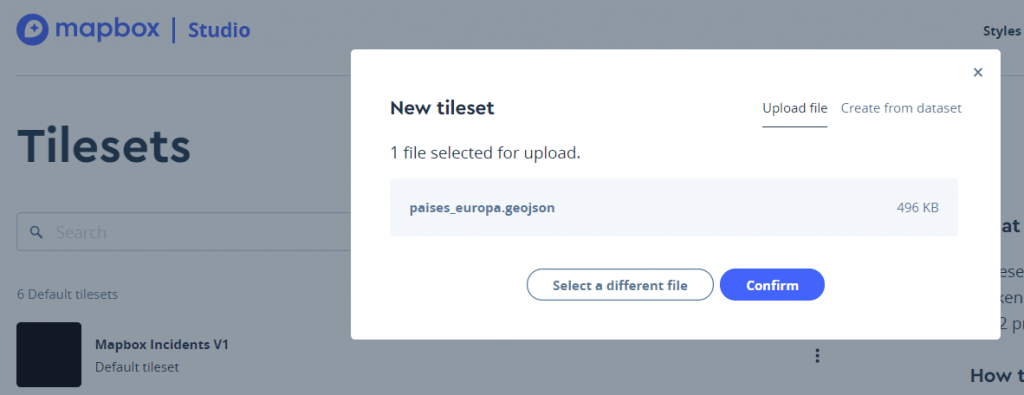
Una vez descargado en nuestro equipo, lo descomprimimos para poder importarlo a nuestra cuenta de Mapbox Studio. Para ello, nos desplazamos a la sección Tilesets > New tileset > Upload file y seleccionamos el archivo.

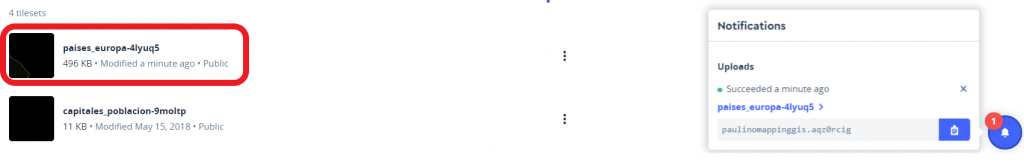
Confirmamos la importación y en unos segundos el archivo ya estará disponible en nuestra cuenta para ser utilizado.

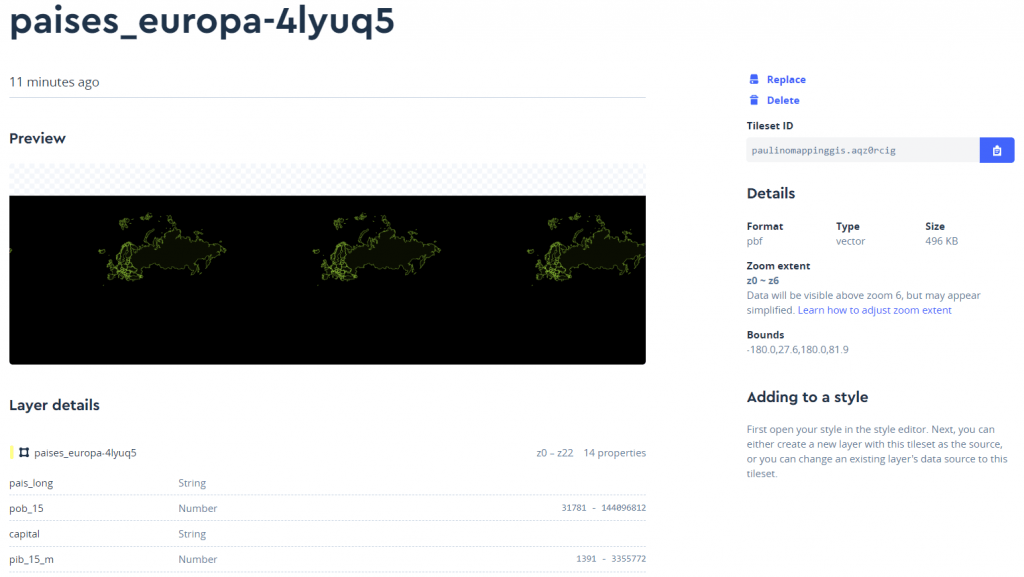
Los datos vectoriales que importamos a nuestra cuenta, Mapbox los convierte en teselas vectoriales para que puedan ser renderizadas de manera rápida y eficiente tanto en el editor de estilos como con Mapbox GL JS.
Si accedemos a la capa veremos como se muestra información útil sobre el tileset que se creó a partir de los datos que importamos.

Crear un nuevo estilo
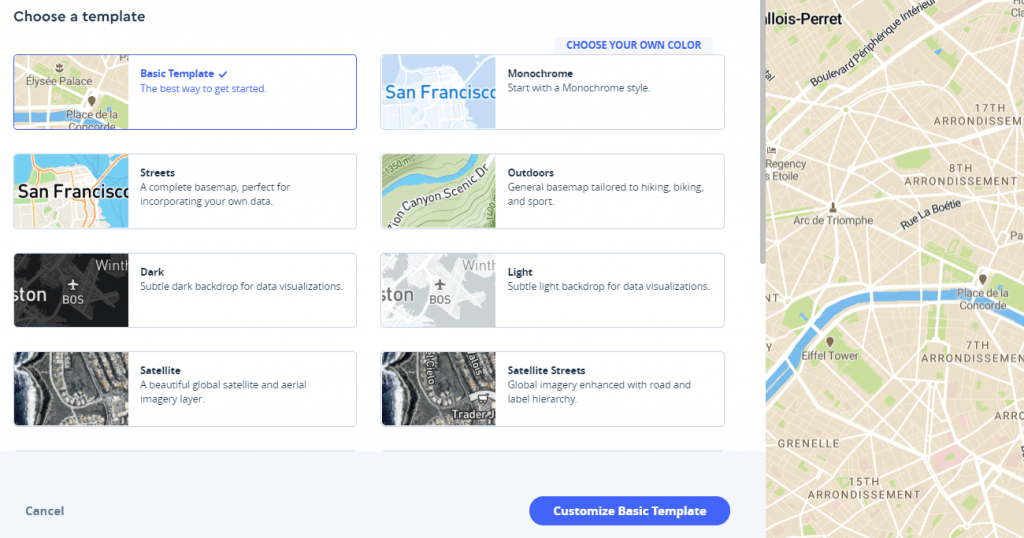
El siguiente paso es crear un nuevo estilo para que podamos añadir nuestros datos al mapa. Nos desplazamos a la sección Style > New style > seleccionamos un estilo a nuestra elección, en mi caso Basic Template y hacemos clic en Customize Basic Template.

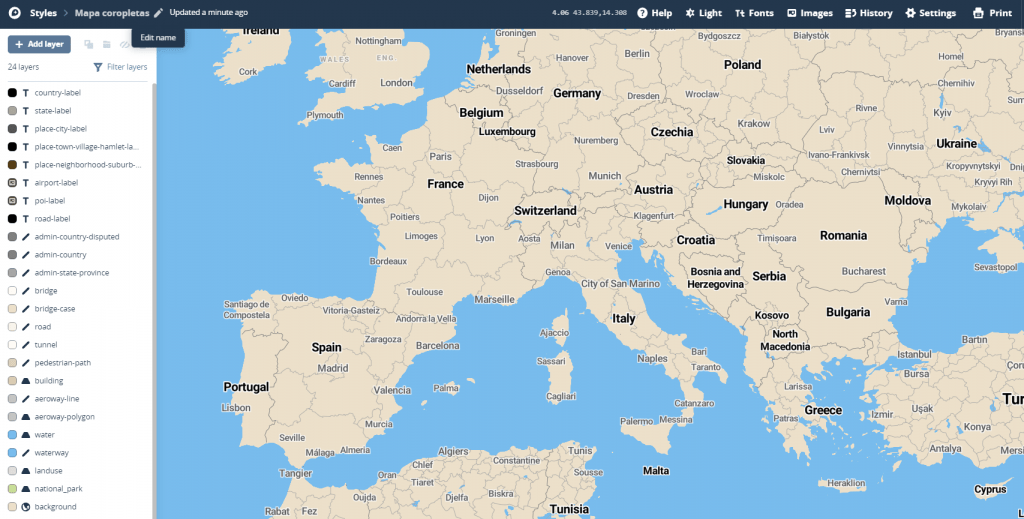
Automáticamente se abrirá el editor de estilo desde donde podremos crear nuestro estilo de mapa. En la parte superior izquierda cambiamos el nombre del estilo para poder reconocerlo en nuestro listado de estilos.

Agregar nueva capa
Para agregar y aplicar un estilo a los datos de población de los países de Europa debemos agregar una nueva capa al mapa cuya fuente de información sea el tileset que se ha creado al importar la capa. En la parte superior izquierda hacemos clic en Add layer.

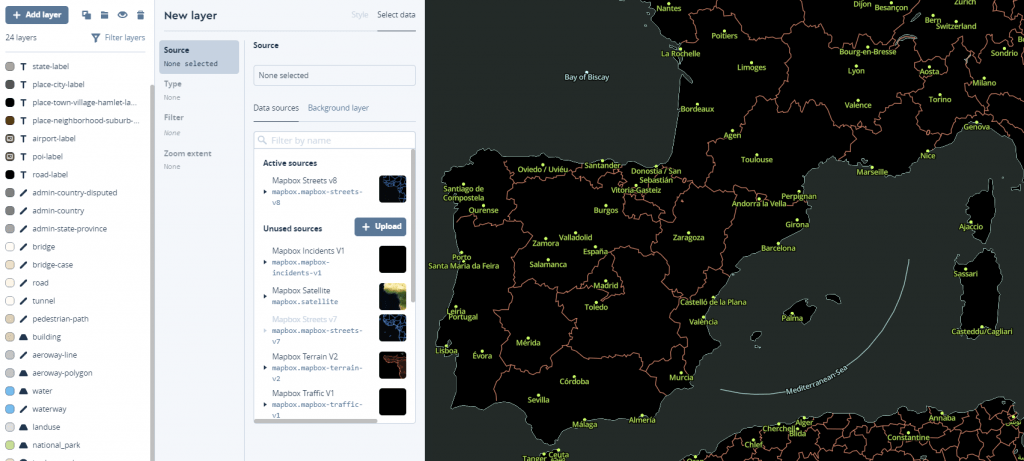
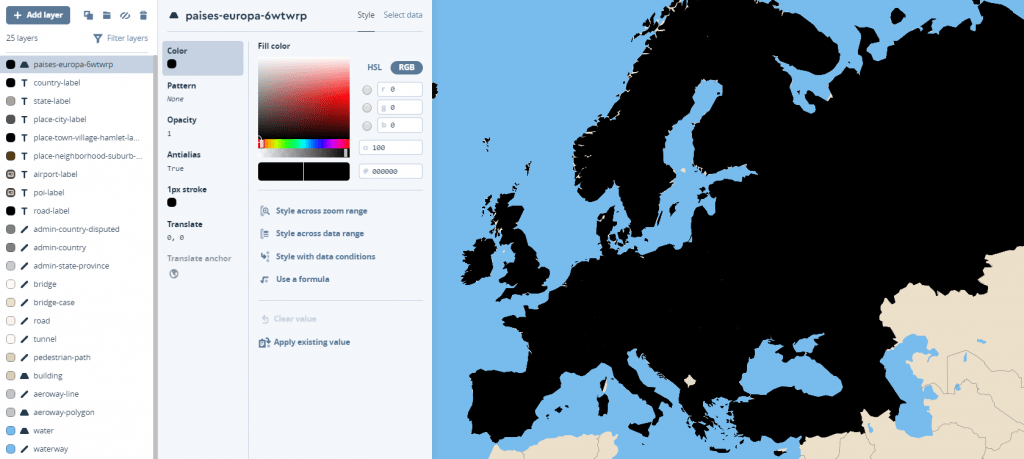
El editor de mapa cambiará de apariencia, en modo de rayos X. Este modo muestra todos los datos de las fuentes añadidas al estilo, independientemente de si hay una capa para darle estilo.

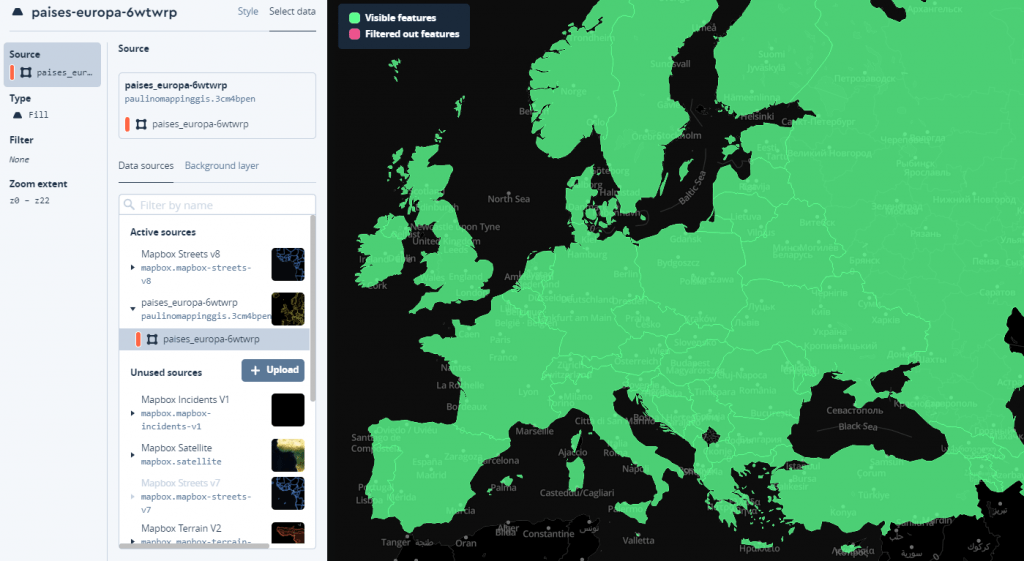
En la lista de fuente de datos (Data sources) buscamos nuestro tileset y lo seleccionamos para que su información sea añadida al estilo del mapa. La información de la capa quedará resaltada para ver que elementos muestra.

Si hacemos clic en la pestaña Style el mapa volverá al modo de estilo y se mostrará la nueva capa. Los datos se muestran con un estilo predeterminado (negro con 100% de opacidad).

Reordenar capas
Al crear un estilo de mapa el orden de visualización de la información vienen determinado por el orden de las capas, es decir, las diferentes capas que componen el estilo se visualizan según la posición que siguen en la lista de capas.
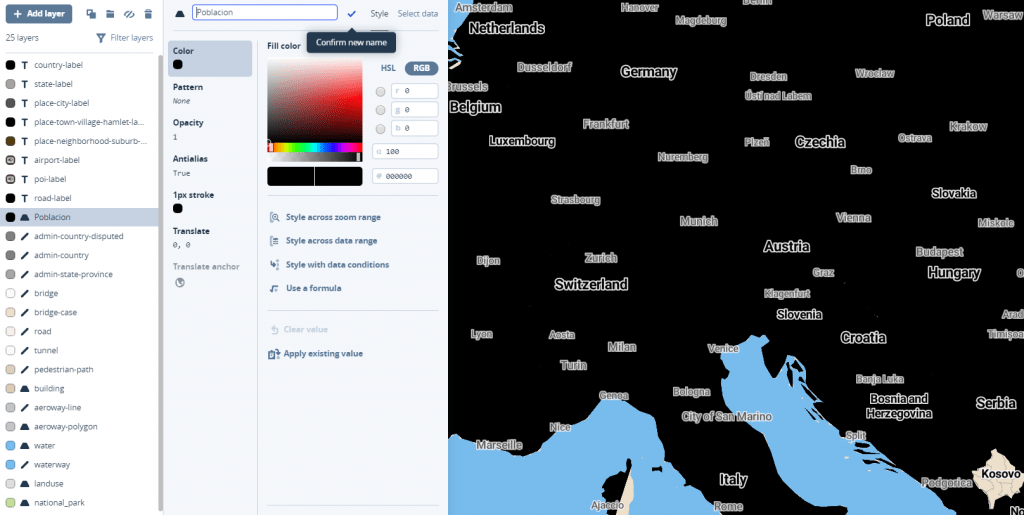
Para mejorar el estilo moveremos la capa que hemos creado por debajo de todas las capas de etiquetas. Para ello, basta con seleccionar la capa y arrastrarla hasta la posición deseada. También cambiaremos el nombre a la capa por uno más acorde a la información que mostrará, por ejemplo, Población.

Aplicar estilo a la capa
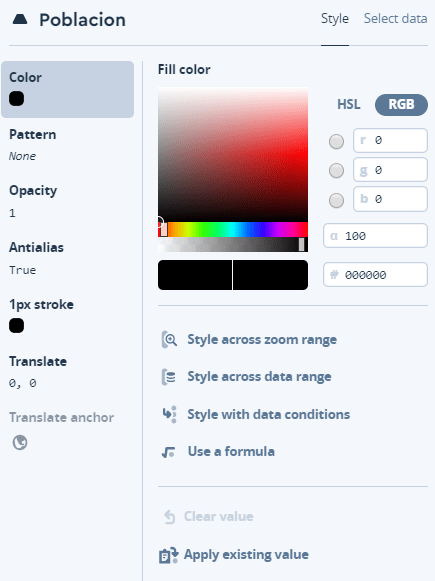
Por último, veremos como podemos asignar un color a cada país en función de su población. Sobre la capa hacemos clic en Style y nos centraremos en la propiedad Color.

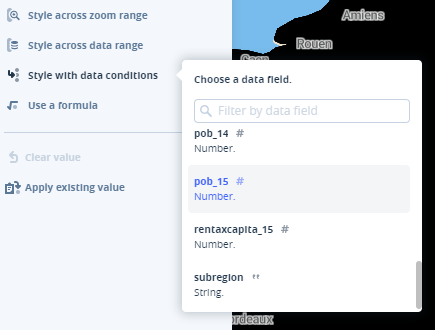
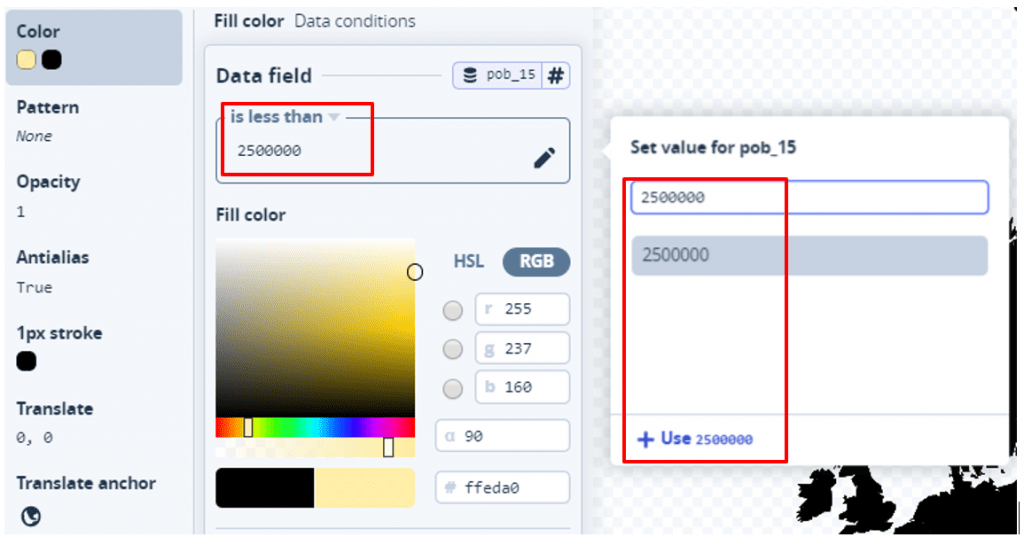
Para crear un mapa de coropletas a partir de un campo numérico podemos usar la herramienta de diseño avanzado Style across data range o Style with data conditions. En nuestro caso, usaremos la segunda opción. Al seleccionarla se mostrarán los distintos campos que componen la capa. Nosotros seleccionaremos pob_15.

Crearemos 6 intervalos según el campo de pob_15. Indicamos la condición Is less than y escribimos 2.500.000. Como color utilizaremos #FFEDA0 y una opacidad del 90%.

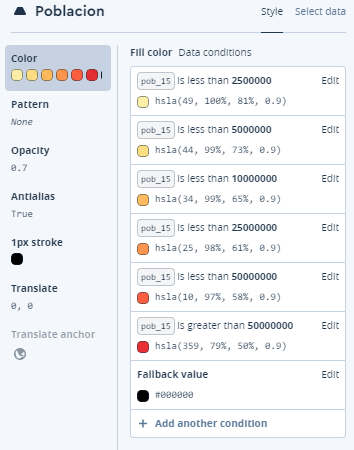
Haciendo clic en Add another conditions crearemos 5 nuevas condiciones con los siguientes valores:
- Is less than 5000000, color #FED976 y opacidad 90%
- Is less than 10000000, color #FEB24C y opacidad 90%
- Is less than 25000000, color #FD8D3C y opacidad 90%
- Is less than 50000000, color #FC4E2A y opacidad 90%
- Is greater than 50000000, color #E31A1C y opacidad 90%
Conforme se van añadiendo nuevos intervalos, el estilo del mapa se va actualizando con el estilo definido para cada uno de ellos.
Una vez tengamos todas las condiciones creadas, deberá tener un aspecto similar al de la imagen.

Al final, nuestro mapa de coropletas con Mapbox Studio mostrará un aspecto como el de la imagen:

Publicar estilo
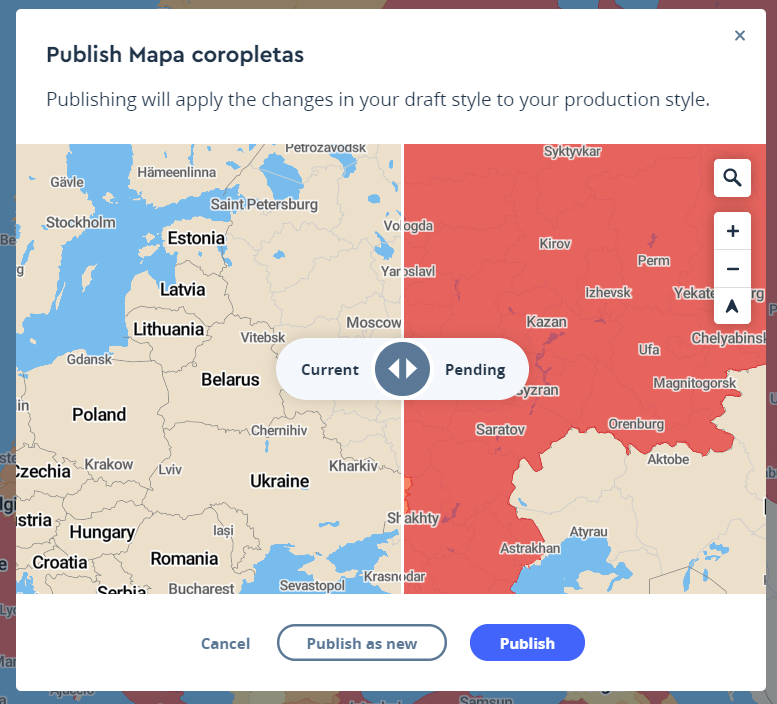
Una vez definido y creado el estilo de mapa que nos interesa ya podemos publicarlo. Para ello, hacemos clic sobre el botón Publish, situado en la parte superior derecha del editor de estilo.
Aparecerá un recuadro comparativo entre el estilo inicial y el final. Volvemos a hacer clic en Publish.

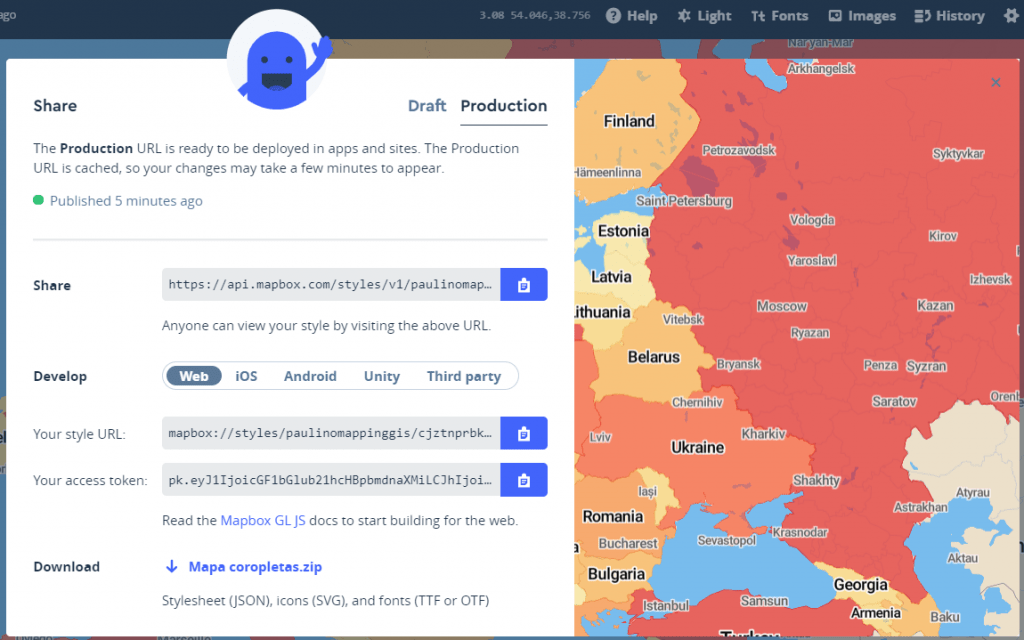
Compartir estilo
Una vez publicado el estilo de mapa lo podemos compartir, usar en otras aplicaciones como mapa base e incluso insertar en una página web desde la opción Share, situada en la parte superior derecha del editor.

Licenciado en Geografía con un Máster en Técnicas para la Gestión del Medio Ambiente y del Territorio. Especializado en GIS, Web Mapping y análisis y visualización de datos geoespaciales. Sígueme en Twitter.
