En esta entrada vamos ver algunos errores a evitar cuando diseñamos un mapa web. Vamos a darte algunas recomendaciones para que tus visores web de mapas sea épico. Comenzaremos por comentar errores de diseño, a continuación errores más técnicos y finalizaremos por la calidad de los datos:
Error nº 1: El mapa es poco amigable
Haz un mapa atractivo e informativo. Un buen diseño de un mapa web va más allá del simple objetivo de proporcionar información geográfica, debe ofrecer una experiencia atractiva e informativa al usuario.
La cartografía es tanto arte como ciencia. Un mapa puede utilizar los mejores datos y los análisis más sofisticados, pero es ineficaz si el lector no puede entender la historia detrás de ella.
Error nº 2: El mapa tiene muchas y complejas herramientas, menús y botones
Un mapa web será eficaz si es fácil de usar. Evita llenarlo de muchas herramientas, menús y botones. Piensa para qué se va a usar el mapa, y ofrece la funcionalidad imprescindible, en resumen, hazlo sencillo e intuitivo.
Antes de empezar a construir un nuevo mapa, debemos decidir sobre el problema que debe resolver nuestro mapa.
No lo juntes todo. Hay una tendencia a la sobrecarga con tantas capas como sea posible en un único mapa web.
El secreto es preparar varios mapas web que resuelvan un solo problema cada uno, a tener un único mapa que intente resolver muchos problemas.
Así que un mapa que contiene cada conjunto de datos único y cada herramienta es una mala idea. Una idea mucho mejor es comenzar con el problema y sólo añadir las herramientas y capas que contribuyen a resolver ese problema.
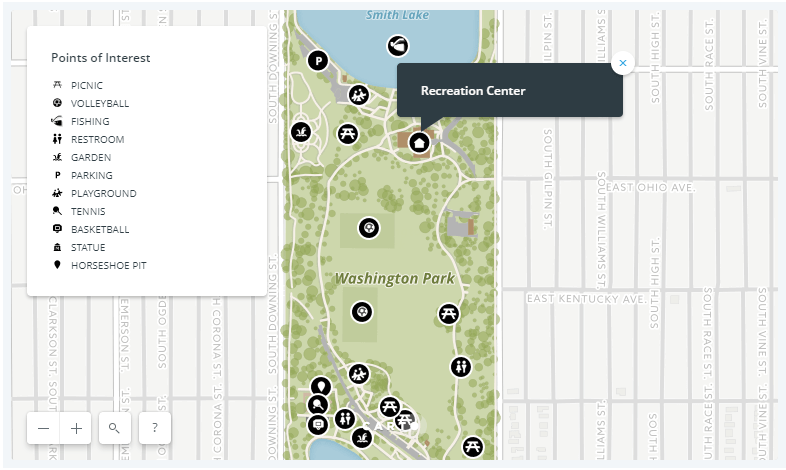
Error nº 3: No utilizar la simbología adecuada
El mapa debe ser capaz de entenderse sin necesidad de un manual o unas instrucciones:
- Los datos deben tener una simbología lógica (vegetación color verde, agua azul, curvas de nivel cafe), evitando símbolos complejos.
- Incluye una leyenda si las capas necesitan una explicación adicional.
- Utiliza un fondo neutro para las capas base para que no compitan con las capas importantes.
- Configura la visibilidad de las etiquetas utilizando los rangos de escala y utiliza una jerarquía para las mismas.

Error nº 4: Hacer un mapa web como si fuese un SIG de escritorio
Demasiados mapas web tratan de imitar los tradicionales SIG de escritorio, con demasiados botones y poco enfoque. Nuestras aplicaciones deben ser intuitivas y familiares para nuestros usuarios.

Error nº 5: Que no sea un mapa adaptado a móviles
Debe ser accesible par la mayor parte de usuarios.
En 2017, el tráfico global de Internet móvil sobrepasó por primera vez el tráfico de escritorio. Esto significa que si nuestro mapa web no está optimizado para móviles o peor aún, si no funciona en absoluto en el móvil, vamos a perder la mayor parte del trafico conseguido.
Esto implica asegurarse de que nuestra interfaz ha sido optimizada para funcionar en el navegador de dispositivos con pantalla táctil que ejecutan Android o iOS (utilizados en dispositivos iPhone / iPad de Apple).
Los mapas web optimizados para móviles deberían tener las siguientes características:
- El mapa se puede desplazar moviendo el dedo por el mapa.
- El mapa se puede ampliar y reducir utilizando un movimiento de pinzado.
- Los botones son lo suficientemente grandes como para ser presionados con el pulgar o el dedo.
- El mapa utiliza funciones móviles como geolocalización.
- Los menús deben colapsarse y no ocupar demasiado espacio en la pantalla.
- Los formularios deben ser lo suficientemente grandes como para ser utilizados y completados usando un dedo o un pulgar.
- El mapa ocupa todo el área de la pantalla. Las herramientas y widgets adicionales se mostrarán sobre el mapa solo cuando se requiera.
¿Cómo solventamos este error?
Es fácil si utilizamos herramientas modernas para crear mapas web como CARTO, OpenLayers o Leaflet. Cualquier página web con un mapa creado con una de estas librerías trabajará en un dispositivo móvil sin ningún cambio, ya que podrán ejecutar en dispositivos móviles, como iPhone, iPad y dispositivos Android.
En este artículo te explicamos cómo ajustar aún más un mapa de Leaflet para móviles.
Error nº 6: Crear un mapa pensando solo en Internet Explorer
Además de la optimización móvil, también es importante considerar el soporte de los navegadores modernos. Hay muchos mapas web anticuados, especialmente de administraciones públicas que se crearon cuando Internet Explorer era el rey.
Si tu interfaz no se muestra correctamente en Google Chrome, significa que no se mostrará correctamente para más del 70% de los visitantes.
Y si tu mapa web fue construido utilizando tecnologías ya obsoletas: Flex (de Adobe) o Microsoft Silverlight, tu mapa ni siquiera se cargará en el 90% de casos.
¿Cómo solventamos este error?
Como en el caso anterior, cualquier librería moderna funciona perfectamente en los navegadores modernos.
Error nº 7: Tener un mapa lento
Si tu mapa es lento optimízalo. Tu mapa debe ser servido rápidamente. Si el mapa tarda mucho en mostrarse, el usuario se desesperará y no lo usará.
Si utilizas un servicio WMS almacena en caché las teselas o utiliza vector tiles para mejorar la representación de las imágenes que uses como base maps (con baja frecuencia de actualización).
Evita las reproyecciones al vuelo, puesto que reproyectar las capas roba tiempo.
Si utilizas el formato GeoJSON debes saber que es un formato muy pesado y el mapa tardará mucho tiempo en mostrar los datos, por lo que te recomendamos echar un vistazo a estos trucos para reducir el tamaño de un GeoJSON y mejorar la velocidad de tu aplicación webmapping.
Si utilizas un servidor espacial como GeoServer te recomendamos leer la entrada 20 trucos para mejorar el rendimiento de GeoServer.
Error nº 8: No tener los datos actualizados
Los datos que muestres deben ser ante todo fiables y deben estar actualizados.
Disponer de datos de calidad es fundamental en cualquier proyecto, no iba a ser menos en un proyecto webmapping. Debemos visualizar siempre los mejores datos disponibles.
Error nº 9: No ponerle un nombre o no hacerlo adecuadamente
Un nombre claro y descriptivo hará que sea más fácil de encontrar utilizando los motores de búsqueda como Google o Bing. Además confirmará al usuario que está viendo el mapa correcto.
Error nº 10: No estar documentado ni disponer de atribuciones
Nuestra aplicación debe estar documentada y debe contener las atribuciones incluidas de forma adecuada. No debe faltar información esencial.

Lo ideal sería mostrar la siguiente información:
- Cuándo se creó el mapa.
- Quién lo creó.
- Qué datos se han utilizado.
- Qué tipo de licencia utiliza.
Artículos relacionados:
- 6 Design Principles for Making Maps on the Web
- Cómo diseñar una aplicación web mapping – MappingGIS
- Local Gov: 4 Epic Web Map Design Mistakes To Be Avoided
Licenciado en Geografía. Máster en Sistemas de Información Geográfica. Consultor GIS desde el año 2004. En MappingGIS desde el año 2012 para ayudarte a impulsar tu perfil GIS y diferenciarte de la competencia. Echa un vistazo a todos nuestros cursos de SIG online.

Buenas tardes,
Me gustaría preguntarle si teniendo una capa geoJSON de puntos con diferentes categorías dentro de ella sería posible representar cada una de esas categorías de manera diferente. Todas estas categorías están dentro de una misma capa (obtenida a través de un shape), pero no encuentro de qué modo puedo darle una imagen diferente a cada una de ellas.
Gracias
Hola Alberto,
Es posible modificar el aspecto de cada punto. Eso debes hacerlo en el código JavaScript, dependiendo de la librería que utilices será de un modo u otro. En OpenLayers se realiza utilizando la clase ol.style.Style, incluso es posible etiquetar mostrando el valor de un campo concreto con la clase ol.style.Text. En OpenLayers hay varios ejemplos de uso de estilos en GeoJSON: https://openlayers.org/en/latest/examples/?q=geojson. En Leaflet el uso es similar, con su propia clase, claro. Te dejo un ejemplo para polígonos: http://leafletjs.com/examples/choropleth/ Cada librería tiene ejemplos de uso de los GeoJSON. Saludos!
muchísimas gracias Aurelio,
voy a revisar la info que me envías!
Un saludo
Aurelio buenas tardes, quisiera hacer una consulta acerca de si actualmente existe algún problema al adicionar el mapa base de satélite en OL3 (Bing, Google, etc), ya que no está funcionando el Bing Aerial, agradezco cualquier información es que no estoy seguro si mi código está mal o es una falla de la capa ya que el Bing Terrain si me funciona. Saludos
Hola Enrique,
Acabo de probar y las capas de Bing funcionan perfectamente. Los estilos disponibles son: ‘Road’, ‘RoadOnDemand’, ‘Aerial’, ‘AerialWithLabels’, ‘collinsBart’,’ordnanceSurvey’. Comprueba también que no te haya caducado la key.
Saludos!
Gracias Aurelio, tenía usted toda la razón, mi cuenta tenía problemas. Y por eso no podía verla capa aerial de Bing Maps
Saludos.
Enrique Torres M