En una entrada anterior titulada «No hagas GIS», basada en un vídeo de Paul Ramsey, se exponía cómo debía ser una aplicación web mapping. Paul incide en que las mejores aplicaciones tienen solo dos capas: una capa base y una capa de interés.
En los últimos años muchas organizaciones están utilizando mapas web para mostrar su información espacial. Sin embargo esta proliferación de aplicaciones web no siempre van acompañadas de un diseño atractivo, sencillo e intuitivo. Vamos a ver una serie de puntos a tener en cuenta a la hora de diseñar un mapa web:
1. Haz un mapa atractivo e informativo
Un buen diseño de un mapa web va más allá del simple objetivo de proporcionar información geográfica, debe ofrecer una experiencia atractiva e informativa al usuario.
2. No lo juntes todo
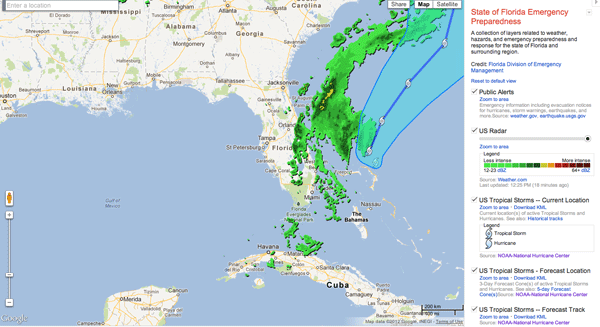
Hay una tendencia a la sobrecarga con tantas capas como sea posible en un único mapa web. Considera cuidadosamente las capas realmente necesarias para el mapa. Muestra la información más relevante.

3. Simplifica herramientas, menús y botones
Un mapa web será eficaz si es fácil de usar. Evita llenarlo de muchas herramientas, menús y botones. Piensa para qué se va a usar el mapa, y ofrece la funcionalidad imprescindible. No ofrezcas al usuario una cantidad de opciones o herramientas abrumadora. Harás perder el tiempo al usuario.
4. Hazlo intuitivo
El mapa debe ser capaz de entenderse sin necesidad de un manual o unas instrucciones:
- Los datos deben tener una simbología lógica (vegetación color verde, agua azul, curvas de nivel cafe), evitando símbolos complejos.
- Incluye una leyenda para las capas que necesiten una explicación adicional.
- Utiliza un fondo neutro para las capas base para que no compitan con las capas importantes.
- Configura la visibilidad de las etiquetas utilizando los rangos de escala, haz lo mismo con las vistas.
5. Optimízalo
Tu mapa debe ser servido rápidamente. Almacena en caché los tiles para mejorar la representación de las imágenes que uses como base maps (con baja frecuencia de actualización). Evita las reproyecciones al vuelo. Cada vez hay un número mayor de usuarios con tablets y smartphones, así que optimizar tu mapa web para dispositivos móviles es fundamental. Si el mapa tarda mucho en mostrarse, el usuario no lo usará.
6. Actualízalo
Los datos que muestres deben ser ante todo fiables y deben estar actualizados.
7. Documéntalo
Muestra información de la fecha y origen de los datos, los usuarios quieren saber cuándo se creo el mapa y quién lo creo. Que no falte información esencial.
Más info:
Dos and Don’ts of Web Map Design
Mejores prácticas en el diseño y creación de mapas para la web
Licenciado en Geografía. Máster en Sistemas de Información Geográfica. Consultor GIS desde el año 2004. En MappingGIS desde el año 2012 para ayudarte a impulsar tu perfil GIS y diferenciarte de la competencia. Echa un vistazo a todos nuestros cursos de SIG online.
