El cálculo de rutas en un mapa web como Leaflet es muy sencillo haciendo uso de alguno de los complementos que posee esta librería open source.

Dichos complementos usan servicios externos para calcular rutas para ir en coche, en bici, caminando o en transporte público. Actualmente hay disponibles cuatro complementos para incorporar a Leaflet y poder calcular rutas en un mapa web:
- Leaflet Routing Machine
- Route 360°
- Leaflet.Routing
- Leaflet RouteBoxer (es una implementación de la clase RouteBoxer de Google).
Vamos a centrarnos en los dos primeros ya que son los más potentes, novedosos y mejor documentados.
Leaflet Routing Machine
Este plugin es una manera fácil, flexible y extensible de añadir rutas en un mapa web de Leaflet.
Utilizando los valores por defecto, con tan solo unas pocas líneas de código tenemos un control de enrutamiento en nuestro visor webmapping completamente funcional. Además se pueden personalizar casi todos los aspectos de la interfaz de usuario y las interacciones.
Características
- Control estándar de Leaflet, con el mismo look & feel.
- Enrutamiento de principio a destino, con la posibilidad de incluir puntos de referencia intermedios.
- Añadir, editar y eliminar puntos de referencia intermedios, tanto a través de la caja de direcciones como utilizando el mapa.
- Soporte para múltiples idiomas.
- Soporte para varios motores de enrutamiento:
- OSRM (Open Source Routing Machine) es el motor de enrutamiento por defecto. Cuidado porque es una demo, unas veces funcionará y otras veces no (bajo nuestra experiencia funciona bien la mayor parte del tiempo). Tiene una política de uso, si consumes sus recursos en exceso te bloquearán, por lo que quizá es recomendable utilizar el siguiente de la lista:
- Mapbox Directions API – Alternativa popular para el enrutamiento es utilizar la API de direcciones de Mapbox. Esta API de direcciones es parte de la plataforma Mapbox, por lo que no podemos instalar nuestra propia versión de la misma: se instala, aloja y soporta por parte de Mapbox. Así que necesitamos una cuenta de Mapbox para utilizar esta función. Para configurarlo debemos ir al tutorial para configurar rutas alternativas.
- GraphHopper – a través del plugin lrm-graphhopper
- Mapzen Valhalla – a través del plugin lrm-valhalla
- TomTom Online Routing API – a través del plugin lrm-tomtom de Mathias Rohnstock
- Altamente personalizable para usuarios avanzados.
- Apariencia personalizable (temas / skins).
- Código abierto.
Incluyendo el plugin en Leaflet
Primeros pasos con Leaflet Routing Machine es sencillo. Basta con descargar los archivos e incluir la referencia a leaflet-routing-machine.css y leaflet-roting-machine.js en una página HTML de Leaflet:
[...] <link rel="stylesheet" href="https://unpkg.com/leaflet@1.0.2/dist/leaflet.css" /> <script src="https://unpkg.com/leaflet@1.0.2/dist/leaflet.js"></script> <script src="leaflet-routing-machine-3.2.5/dist/leaflet-routing-machine.js"></script> <link rel="stylesheet" href="leaflet-routing-machine-3.2.5/dist/leaflet-routing-machine.css" /> [...]
Para agregar el control de enrutamiento básico a la instancia mapa, utilizaremos el siguiente código JavaScript:
L.Routing.control({
waypoints: [
L.latLng(57.74, 11.94),
L.latLng(57.6792, 11.949) ]
}).addTo(map);
Ten en cuenta que en la versión más básica, el control no es capaz de hacer búsquedas de direcciones (geocodificación), por lo que tendremos que proporcionar la latitud y longitud de los puntos de referencia:
Ver el visor en una página web nueva.
En la página de tutoriales hay más información para agregar la búsqueda de direcciones. interacciones e intrucciones para agregar otros software de enrutamiento.
Además en la documentación de la API obtendremos más detalles.
Route360°
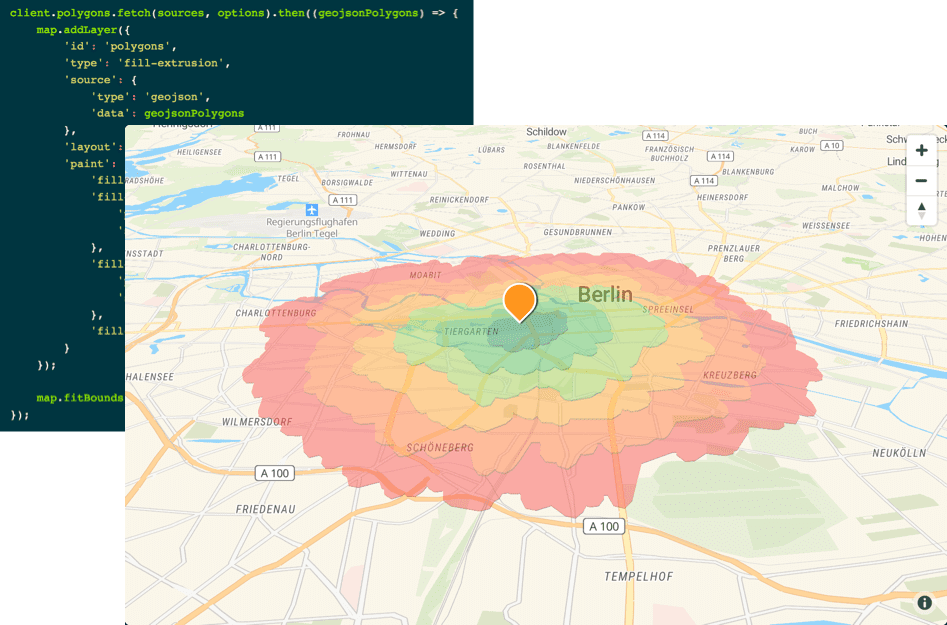
La tecnología de Route360° ha sido desarrollada por Motion Intelligence GmbH y proporciona una API sencilla para realizar análisis geográfico de redes, planificación de rutas y visualización de tiempos de viaje. Todo con el objetivo de potenciar aplicaciones geográficas complejas.
Route360° visualiza la zona accesible desde uno o varios puntos de partida y da información detallada de enrutamiento (a pie, en bicicleta, coche y transporte público) a los destinos.

La API JavaScript Route360° actualmente soporta tanto Leaflet como los mapas de Google. El uso de la API es gratuito y puede ser alterado si se desea. Debido a que esta API realiza solicitudes al servicio web de Route360° , es necesario ponerse en contacto con ellos para obtener una clave de uso libre. Se ofrece una versión de desarrollo del servicio web Route360°, que puede ser utilizado únicamente con fines de desarrollo. No garantizan un tiempo de servicio en cualquier momento.
En este enlace puedes ver la cobertura disponible por país. Por ejemplo en el caso de España están disponibles los tiempos de viaje a pie, en bicicleta y en coche, pero no en transporte público.
Si quieres aprender a crear visores web con Leaflet, inscríbete ya a nuestro curso online de webmapping interactivo con Leaflet.
Licenciado en Geografía. Máster en Sistemas de Información Geográfica. Consultor GIS desde el año 2004. En MappingGIS desde el año 2012 para ayudarte a impulsar tu perfil GIS y diferenciarte de la competencia. Echa un vistazo a todos nuestros cursos de SIG online.

BUEN DIA ESTIMADO AURELIO
PORFA CUANDO TENGAN EL CURO DE LEAFLET, ME AVISAS, ESTOY MUY INTERESADO EN TOMARLO
SALUDOS
ATTE
KLEBER GONZALEZ
GUAYAQUIL – ECUADOR
Buen día Kleber, Un placer saludarte. El curso de Leaflet ya está listo y hemos realizado varias ediciones del mismo, aqui te dejo la información: http://mappinggis.com/cursos/aplicaciones-web-mapping-leaflet/ Espero que sea de tu interés. Un saludo!
Que pasa si quiero usar estas herramientas para calcular rutas de bici en una zona de montaña donde no hay cartografiadas rutas? las rutas las he creado manualmente con un sig de escritorio (quantum gis) a base de recuperar archivos de tracks de wikiloc, resiguiendo fotografías aéreas , etc.
gracias
Hola José,
En ese caso no es posible utilizar esta herramienta, ya que utiliza una cartografía ya existente. Lo que podrías hacer es colaborar en la edición de OpenStreetMap para añadir tus rutas y cuando esté validado utilizar esta herramienta.
Otra opción es utilizar la extensión pgrouting de PostGIS en conjunción con un plugin de rutas para QGIS, pero es algo complicado. Por si acaso te dejo un artñiculo para configurar pgrouting en PostGIS: http://mappinggis.com/2015/01/como-configurar-una-base-de-datos-postgis-para-pgrouting/ Saludos!
Muchas gracias por tu respuesta Aurelio y por los tutoriales muy útiles y de gran ayuda.
jose
Gracias a ti por seguirnos!
Excelente tutorial, me surge la duda, puedo hacer la distancia mas corta con ese JS pero en un shape ya cargado en un WMS con los mapas OMS? O es mas sencillo con pgrouting de PostgreSQL?
Muchas Gracias por tus aportes, son geniales
Hola Alonso, Gracias por tu comentario. En un shapefile cargado en un WMS no podrás calcular la ruta óptima… Lo más sencillo es extraer las coordenadas de los puntos de los waypoints y utilizar el plugin Leaflet Routing Machine. Utilizar pgrouting no es sencillo y además en un primer paso tendrás una red en un SIG de escritorio , por lo que en un segundo paso tendrías que llevar toda la red a la web. Saludos!