Si quieres realizar un mapa con OpenLayers lo primero que se te pasará por la cabeza es qué capa base utilizar. Ahora que ya sabes cómo crear un mapa sencillo con OpenLayers vamos a continuar adaptándolo a nuestro gusto.
OpenLayers nos permite incluir varias capas base. En este tutorial vamos a explicar que código debes utilizar para mostrar capas de OSM, Stamen y Bing en OpenLayers.
Añadir OSM en OpenLayers
Para añadir las capas de OpenStreetMap debemos utilizar la clase ol.source.OSM. Por lo tanto en el momento de añadir las capas deberemos introducir este código:
var layers = [
new ol.layer.Tile({
source: new ol.source.OSM()
})
];

Añadir capas de Stamen en OpenLayers
Para añadir las capas de Stamen debemos utilizar la clase ol.source.Stamen. Por lo tanto en el momento de añadir las capas deberemos introducir este código:
var layers = [
new ol.layer.Tile({
source: new ol.source.Stamen({
layer: 'watercolor'
})
}),
];
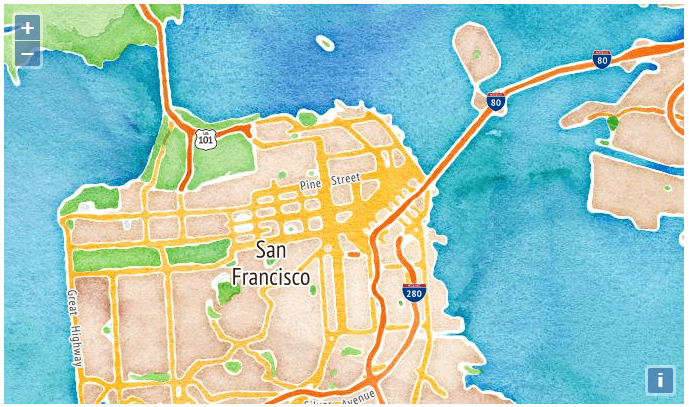
Es interesante conocer cómo añadir los mapas de Stamen, porque son visualmente muy atractivos. Los valores de layer disponibles son:
- terrain
- watercolor
- toner

Añadir la capa de carreteras de Bing en OpenLayers
Para añadir las capas de Bing debemos utilizar la clase ol.source.BingMaps con las propiedades key e imagerySet: ‘road’.
var layers = [
new ol.layer.Tile({
source: new ol.source.BingMaps({
key: 'API key',
imagerySet:'Road'})
})
];

Combinación de imagen de satélite y etiquetas de Bing en OpenLayers
Para añadir las capas de Bing debemos utilizar la clase ol.source.BingMaps con las propiedades key e imagerySet: ‘AerialWithLabels’.
var layers = [
new ol.layer.Tile({
source: new ol.source.BingMaps({
key: 'API key',
imagerySet:'AerialWithLabels'})
})
];
Como hemos visto los mapas de Bing admiten diversos estilos:
- ‘Road’,
- ‘Aerial’,
- ‘AerialWithLabels’,
- ‘collinsBart’,
- ‘ordnanceSurvey’


Licenciado en Geografía. Máster en Sistemas de Información Geográfica. Consultor GIS desde el año 2004. En MappingGIS desde el año 2012 para ayudarte a impulsar tu perfil GIS y diferenciarte de la competencia. Echa un vistazo a todos nuestros cursos de SIG online.


Hola, agradecido con este gran aporte. Podria apoyarme con la Combinación de imagen de satélite y etiquetas de Bing en OpenLayers, lo agrege a mi pagina pero no lo muestra. Espero tu respuesta y muchas gracias.
Hola David,
Para incluir dicha combinación debes incluir el siguiente código:
var layerBing = new ol.layer.Tile({source: new ol.source.BingMaps({
key: 'tupropiaclave',
imagerySet:'AerialWithLabels'})
});
Saludos!
Muchas gracias por tu aporte, podrias poner un ejmplo de Routing con OL3 y Mapquest? este artículo está excelente.
Gracias
Hola Antonio, gracias por comentar. ¿Routing con ol3? no te preocupes que en cuanto sepa como hacerlo publicaré un artículo. Saludos!
Hola, buen tuto !! Necesito añadir una capa personalizada a mi mapa, pero no se como hacerlo desde el código javascript. Creo que se dice capa superpuesta. Espero tu respuesta y gracias !! 🙂
Hola Facundo, para añadir una capa un mapa puedes empezar por este tutorial: Cómo crear un mapa web a partir de un shapefile