Mapbox GL es una librería JavaScript que utiliza WebGL para representar mapas interactivos de teselas vectoriales y estilos de Mapbox. Las teselas vectoriales son un estándar abierto, creado por la empresa Mapbox, bajo licencia Creative Commons Attribution 3.0 US.
Un estilo de Mapbox es un documento que define la apariencia visual de un mapa: qué datos dibujar, el orden para dibujarlo y cómo diseñar los datos al dibujarlos. Un documento de estilo es un objeto JSON con nivel de raíz específico y propiedades anidadas. Esta especificación define y describe estas propiedades.
¿Qué es y para qué sirve Maputnik?
Para facilitar la creación de estilos conforme a la especificación de Mapbox, existe un editor visual, gratuito y abierto, denominado Maputnik. Maputnik es pues un editor visual para Mapbox GL.
Maputnik está dirigido tanto a desarrolladores como a diseñadores de mapas. Se puede trabajar en línea con Maputnik Editor o se puede hacer una instalación local.
El objetivo principal de Maputnik es crear una alternativa gratuita a Mapbox Studio basada en la nube que permita a las empresas y particulares a crear sus propios estilos de mapa sin la necesidad de vincularse a los servicios de una sola empresa, pero beneficiándose del increíble ecosistema Mapbox GL.
Maputnik está escrito en ES6 y utiliza React y Mapbox GL JS. Funciona en entornos Linux, Windows y OSX. Además, al ser un proyecto Open Source, trabaja bajo licencia MIT y el Copyright (c) es de Lukas Martinelli y sus colaboradores.
Este proyecto no está afiliado a Mapbox o Mapbox Studio. Es un editor de estilo independiente para la tecnología de código abierto en el ecosistema Mapbox GL.
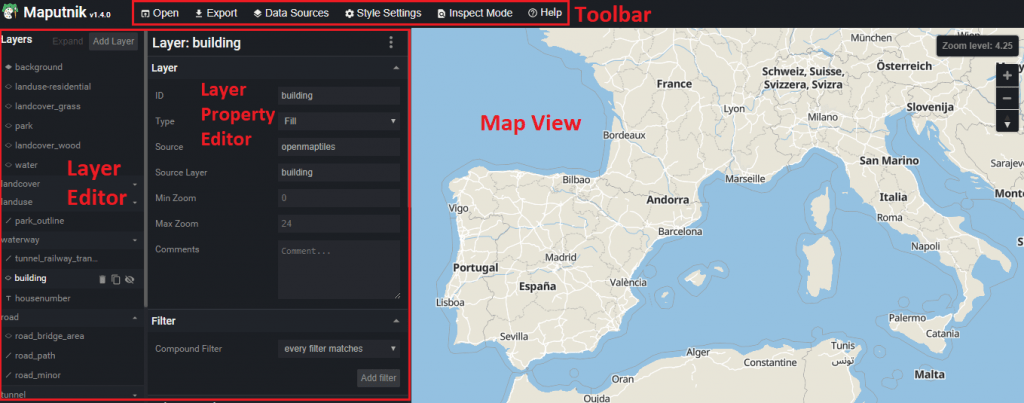
Interfaz de usuario
La interfaz de Maputnik es muy similar a la que ofrece Mapbox Studio, lo que la hace muy intuitiva y fácil de utilizar para cualquier usuario.

La interfaz se divide en 3 partes o secciones:
- Toolbar o Barra de Herramientas.
- Layer Editor o Editor de Capas.
- Map View o Vista del mapa.
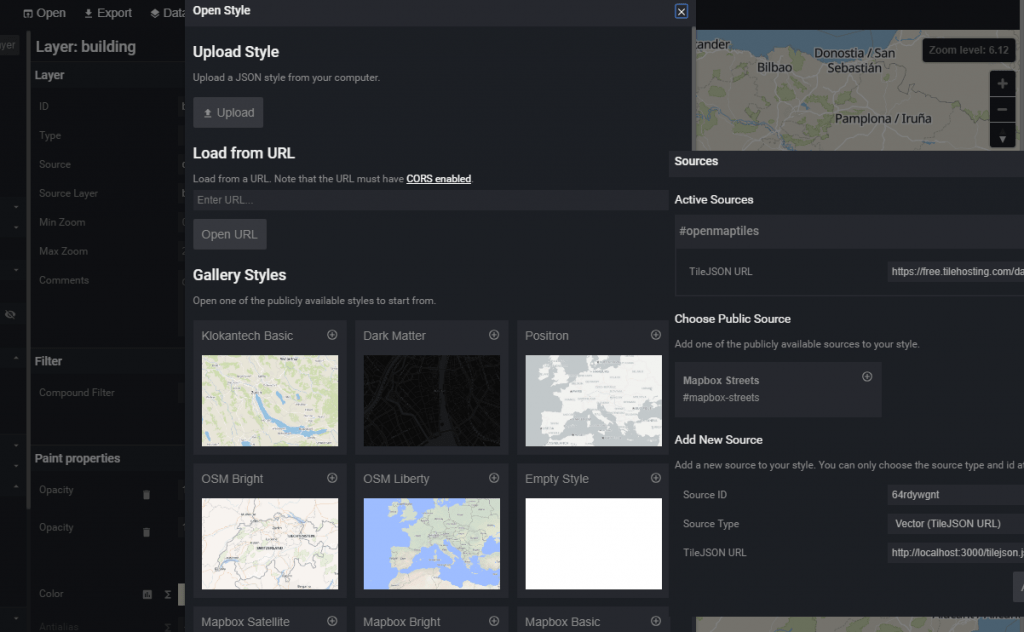
1. Barra de Herramientas
Desde la barra de herramientas se puede añadir estilos predefinidos con los que trabajar, añadir nuevas capas a las que aplicar un estilo, añadir nuevas fuentes de datos con las que crear el estilo de mapa o guardar el estilo creado, entre otras opciones.

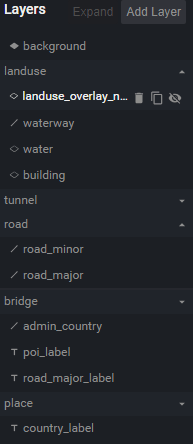
2. Editor de capas
En el editor de capas aparecen todas las capas que se están utilizando para crear el estilo del mapa. Cada una de las capas tiene dos partes importantes. Por un lado, los datos que se están utilizando y, por otro, el estilo aplicado a esos datos. Desde aquí también se pueden añadir nuevas capas al estilo del mapa.

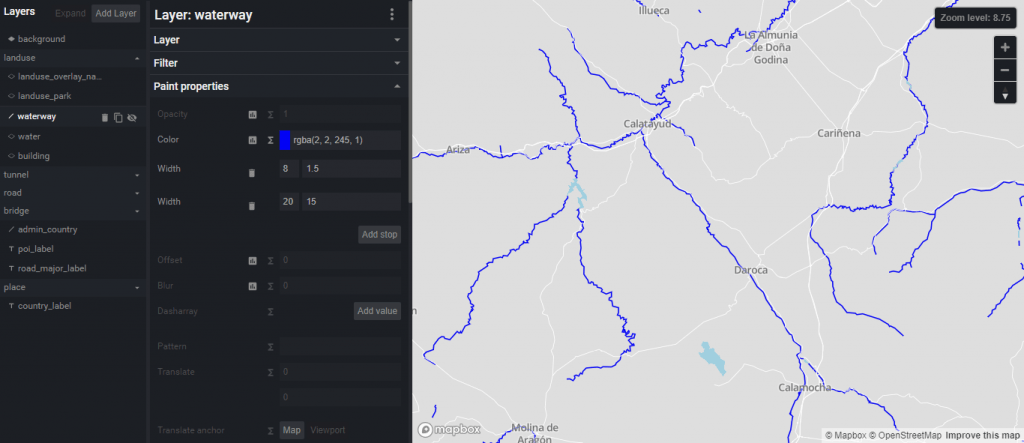
2.1 Editor de propiedades de capas
Según el tipo de capa que se seleccione, aparecerán unas propiedades u otras para personalizar el estilo. Maputnik divide los estilos de las capas en 9 tipos diferentes: background, fill, line, symbol, raster, circle, fill extrusion, hillshade y heatmap.

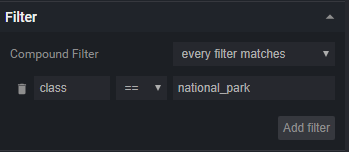
Desde el editor de propiedades de la capa también se puede filtrar los datos que se quieren mostrar de una capa.

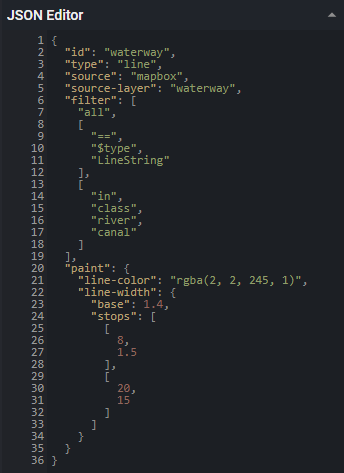
Por último, para cada una de las capas se puede modificar directamente el estilo desde el editor JSON.

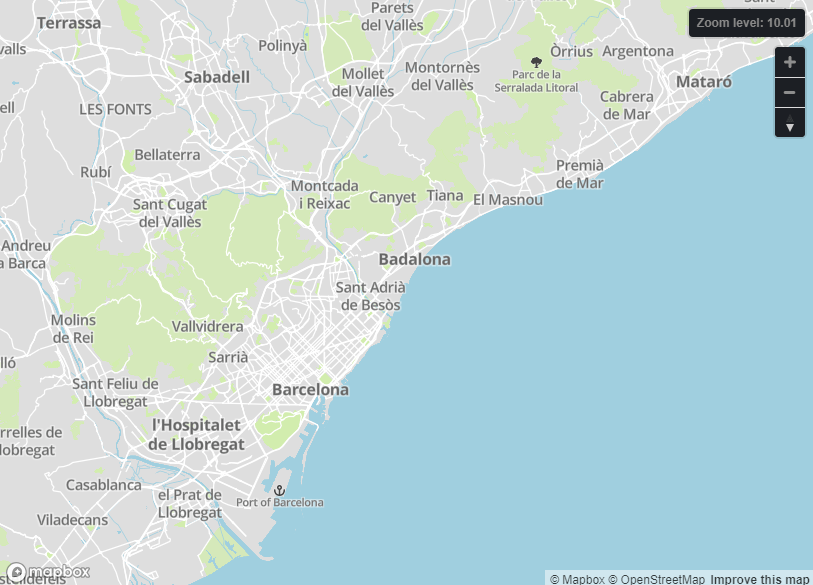
3. Vista del mapa
En la vista del mapa se visualiza todo el conjunto de capas que se están utilizando para crear el estilo de mapa. Es decir, muestra el estilo de mapa que se está creando.

Una vez terminada la edición, se puede exportar el resultado a formato JSON.
Mas info
La documentación se puede encontrarse en la Wiki.
Licenciado en Geografía con un Máster en Técnicas para la Gestión del Medio Ambiente y del Territorio. Especializado en GIS, Web Mapping y análisis y visualización de datos geoespaciales. Sígueme en Twitter.
