El proyecto Leaflet fue diseñado desde el principio con la idea de la sencillez. Es una API ligera y más sencilla de usar que OpenLayers, tal y como veíamos en esta entrada: ¿OpenLayers o Leaflet?
Uno de los aspectos clave de Leaflet es que ofrece un código base sobre el que se pueden desarrollar complementos para hacer una aplicación más potente.
Pavel Shramov ha desarrollado un plugin para añadir las capas de Google en Leaflet, y además:
- Añadir capas vectoriales:
- GPX
- KML
- Teselas de proveedores:
- Bing
- Yandex
- Además este plugin contiene un control de escala alternativo y un Permalink a la vista del mapa.
Antes de seguir adelante, si no lo has hecho aun, te recomendamos que leas el post Como crear un mapa con Leaflet, ya que sobre ese código podemos implementar el nuevo para añadir las capas de Google.
¿Cómo incorporo las capas de google a mi mapa de Leaflet?
1. Ve a la página de plugins de Leaflet: http://leafletjs.com/plugins.html
2. En la Sección Miscellaneous > Plugin collections pincha sobre Plugins by Pavel Shramov. Este es el plugin para añadir las capas de Google en Leaflet:
3. Debemos descargar la versión 1.9.3 que se encuentra aquí:
https://github.com/shramov/leaflet-plugins/releases
Enlace directo:
https://github.com/shramov/leaflet-plugins/archive/1.9.3.zip
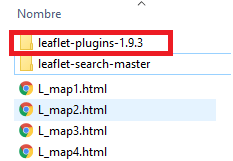
4. Descomprimimos el archivo y lo colocamos en el directorio en el que se encuentre nuestro HTML:

5. Añadimos la librería y la API de Google en la cabecera del HTML:
<script src="http://maps.google.com/maps/api/js?v=3&sensor=false"></script> <script src="leaflet-plugins-1.9.3\layer\tile\Google.js"></script>
6. Debemos además sustituir la versión de la librería de Leaflet por la versión anterior (la 0.7.7), ya que este plugin aún no se ha actualizado a la última versión de Leaflet 1.0. Debemos emplear el código:
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet/v0.7.7/leaflet.css"/> <script src="http://cdn.leafletjs.com/leaflet/v0.7.7/leaflet.js"></script>
6. Creamos una variable que contenga la función:
var ggl = new L.Google();
Los tipos admitidos dentro de la función L.Google () son:
- SATELLITE,
- ROADMAP,
- HYBRID o
- TERRAIN.
Ejemplo:
var ggl = new L.Google('ROADMAP');
7. Añadimos la capa de Google en el mapa:
map.addLayer(ggl);
Listo.
Si no visualizas el mapa quizá sea necesario crear una API key de Google e incluirla en el código del siguiente modo:
<script src="https://maps.googleapis.com/maps/api/js?key=elAPIGeneradoporGoogle"> </script>
Haz clic en la imagen para ver el mapa en una ventana nueva o haz clic con el botón derecho > Guardar enlace como… para descargar el HTML y analizar el código que hemos utilizado:

Licenciado en Geografía. Máster en Sistemas de Información Geográfica. Consultor GIS desde el año 2004. En MappingGIS desde el año 2012 para ayudarte a impulsar tu perfil GIS y diferenciarte de la competencia. Echa un vistazo a todos nuestros cursos de SIG online.

