Los mapas de animaciones temporales permiten visualizar datos con una componente temporal donde los datos se van visualizando en el mapa a medida que va transcurriendo el tiempo.
Son pocas las aplicaciones que permiten este tipo de visualizaciones siendo ArcGIS Online y CARTO las dos más importantes. En CARTO se dispone de varias opciones de configuración como, por ejemplo, la duración de la serie, el tipo de visualización o el estilo a utilizar entre otras muchas opciones.
En este artículo veremos como podemos crear un mapa animado con CARTO Builder a partir de un dataset obtenido del Servicio de datos abiertos del Ayuntamiento de Barcelona.
1. Importar dataset
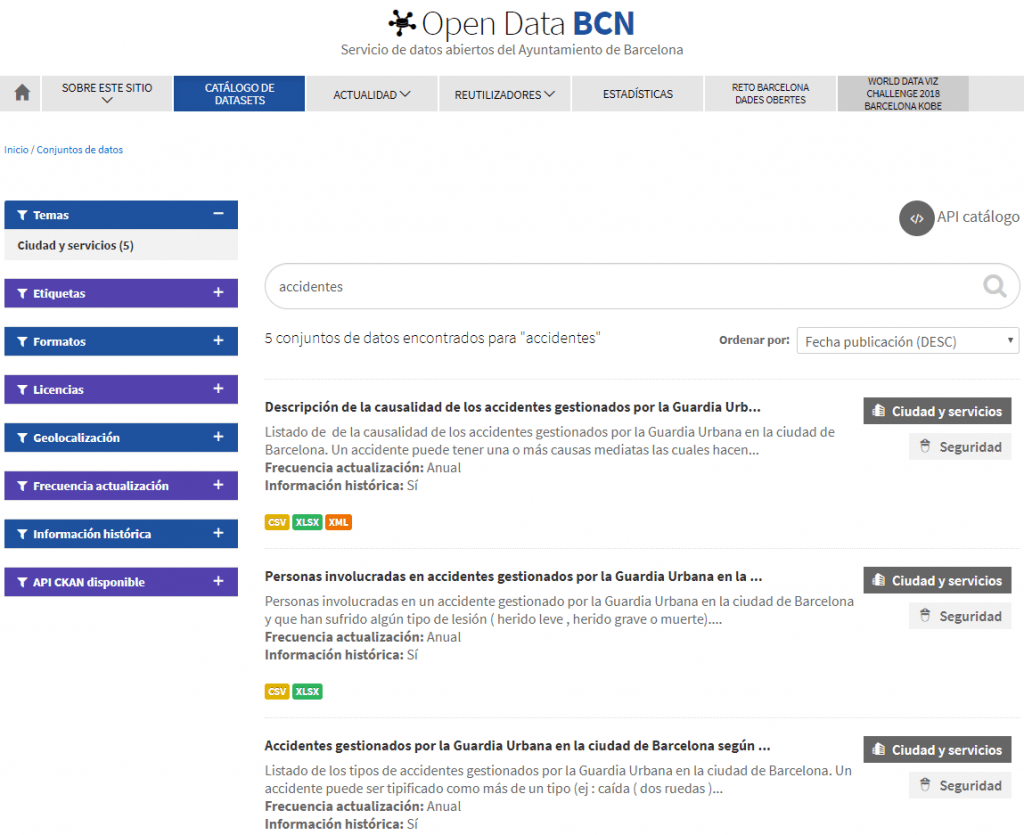
El primer paso, como es lógico, es obtener el dataset que nos interesa y almacenarlo en nuestra cuenta de CARTO Builder. Para ello, accedemos a Open Data BCN y en Catálogo de datasets buscamos accidentes.

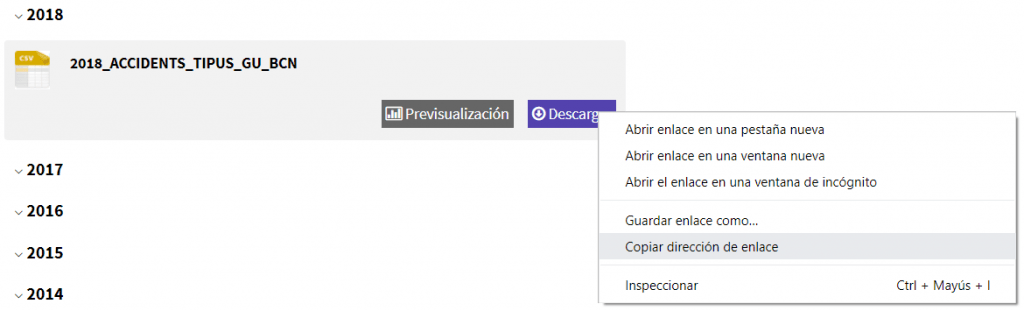
De los 5 conjuntos de datos que aparecen, seleccionamos Accidentes gestionados por la Guardia Urbana en la ciudad de Barcelona según tipología y nos centraremos en los datos de 2018. En la opción de Descargar, botón derecho del ratón y Copiar dirección de enlace.

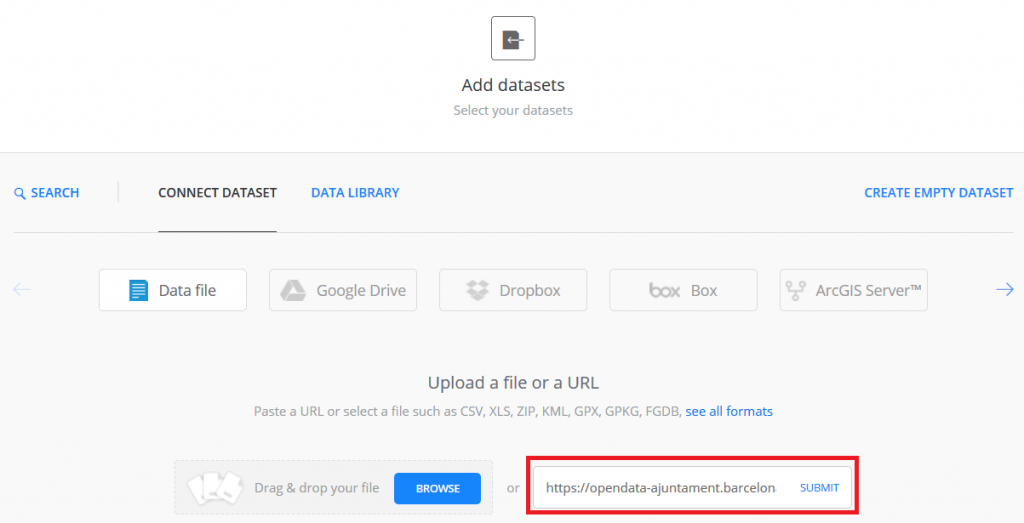
Para importarlo a CARTO Builder vamos a usar una opción que muy poca gente usa pero que, personalmente, pienso que es muy útil y una forma muy rápida de cargar datos. Accedemos a nuestra cuenta de CARTO > Data > New Dataset > CONNECT DATASET > Data file > y pegamos la url que hemos copiado previamente.

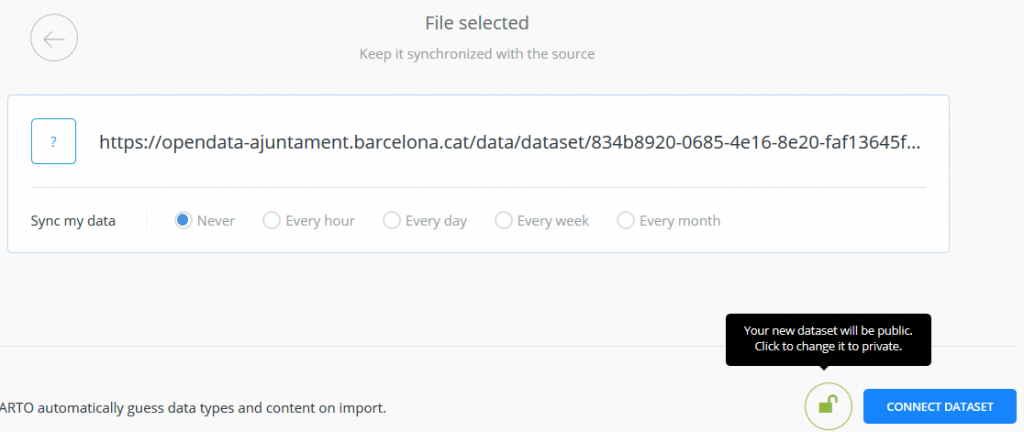
Hacemos clic en SUBMIT y se nos preguntará si queremos que el dataset esté sincronizado o no. Es decir, si sincronizamos el dataset, cualquier modificación que se realice a la tabla de datos en el lugar de origen se trasladará a la tabla que se hemos cargado.
Sin embargo, si se opta por la sincronización no se pueden realizar modificaciones en el dataset, por lo que nosotros seleccionaremos Never para que no esté sincronizado. Por último, indicamos que el dataset sea público y hacemos clic en CONNECT DATASET.

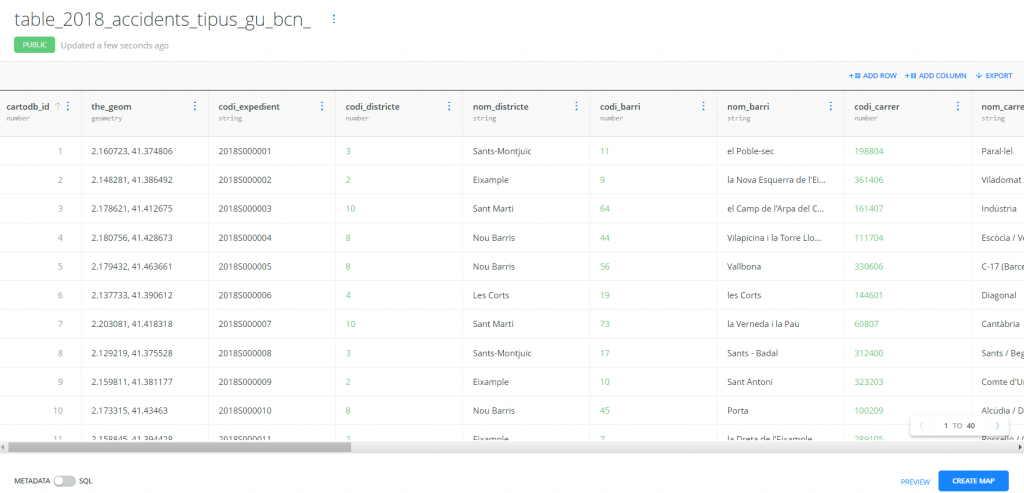
En unos segundos la tabla se habrá añadido a nuestra cuenta.

2. Preparar dataset
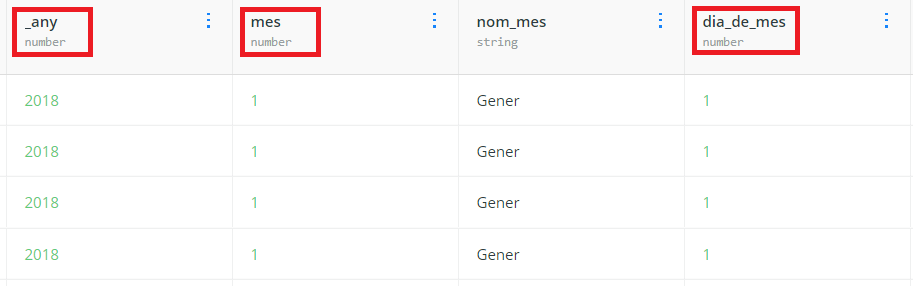
Ahora que ya tenemos el dataset importado, el siguiente paso es prepararlo un poco para poder crear el mapa animado. Si os fijáis, no hay ninguna columna que disponga de la fecha del accidente completa. Sin embargo, si existen 3 columnas donde aparece el día, mes y año en que se produjo cada uno de los accidentes.

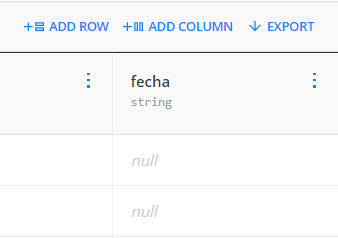
El primer paso es crear una nueva columna que nombraremos fecha. Para crearla, ADD COLUMN y posteriormente le cambiamos el nombre que genera por defecto por el que hemos comentado.

Ahora nos deslizamos a la consola SQL, situada en la parte inferior izquierda, y actualizaremos el nuevo campo creado a partir de la información de las columnas día, mes y año. Añadiremos la siguiente query.
UPDATE table_2018_accidents_tipus_gu_bcn_ SET fecha=CONCAT(_any,'/',mes,'/',dia_de_mes)
Con esta consulta lo que estamos indicando es que actualice el campo fecha a partir de una concatenación de las tres columnas que nos interesan unir para poder obtener un campo con información temporal.
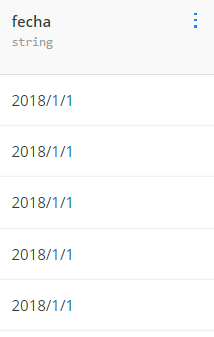
Aplicamos la consulta y nuestra columna fecha se actualizara con la nueva información.

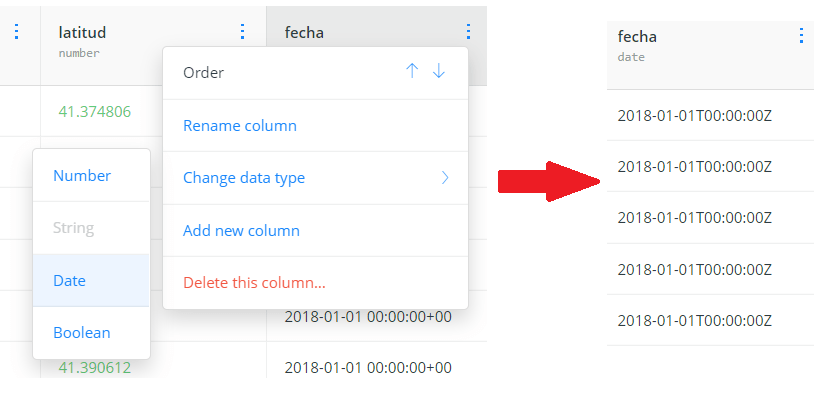
Por último, modificamos el tipo de dato de la columna por date. Para ello, en el menú de la columna Change data type >date.

3. Crear mapa animado
Ahora que ya tenemos el dataset preparado, creamos un nuevo mapa con él y en STYLE seleccionamos ANIMATED.

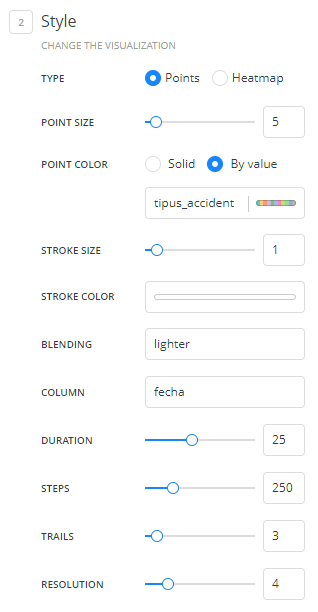
Para personalizar la animación temporal tenemos varias opciones de estilo:
- TYPE: se pueden realizar animaciones utilizando puntos o mapas de calor.
- POINT SIZE: seleccionar el tamaño del punto.
- POINT COLOR: seleccionar el color del punto e incluso aplicar estilos por valores.
- STROKE SIZE: seleccionar el tamaño del contorno del punto.
- STROKE COLOR: seleccionar el color del contorno del punto.
- BLENDING: opciones para mezclar colores entre capas superpuestas.
- COLUMN: donde se selecciona la columna que contiene la información temporal.
- OVERLAP: permite acumular o no la aparición de los puntos.
- DURATION: tiempo que se desea que dure la animación en segundos.
- STEPS: pasos que se realizarán durante la animación.
- TRAILS: permite que los puntos se iluminen en la pantalla durante más tiempo.
- RESOLUTION: permite aumentar o disminuir la resolución de los puntos.
Configuramos el estilo con los parámetros que aparecen en la siguiente imagen.

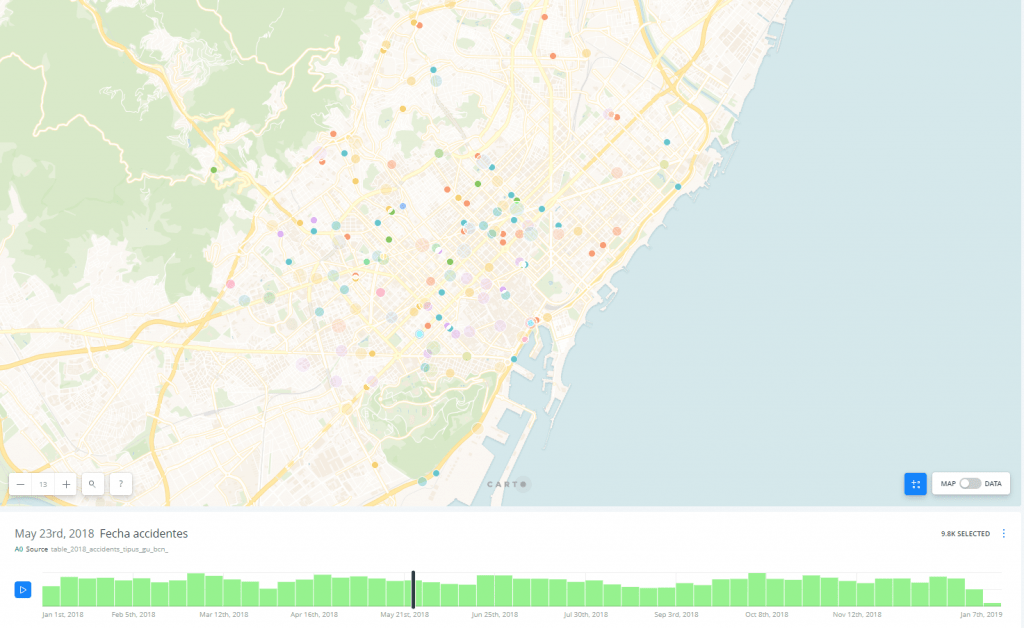
Y obtendremos nuestro mapa animado con los accidentes de tráfico en la ciudad de Barcelona clasificados según su tipología.

Publicación del mapa
Por último, publicamos nuestro mapa y así quedará al insertarlo en una página web.
Licenciado en Geografía con un Máster en Técnicas para la Gestión del Medio Ambiente y del Territorio. Especializado en GIS, Web Mapping y análisis y visualización de datos geoespaciales. Sígueme en Twitter.
