Curso online de Leaflet: visores de mapas web

Inicio el 6 de marzo de 2025
Modalidad ON LINE
Abierto 24/7
APOYO de tu tutor
durante el curso
CERTIFICADO
al finalizar
Plazas limitadas a 15 alumnos
En el curso online de Leaflet: visores de mapas web el alumno aprenderá a crear mapas web profesionales con la librería JavaScript open source más utilizada del momento: Leaflet. Utilizada por booking.com, Pinterest, Flickr, OpenStreetMap, viajeselcorteingles.com, The Washington Post y un largo etcétera.
Los objetivos del curso son los siguientes:
- Crear tus propios visores web mapping.
- Utilizar métodos para adaptar el visor a dispositivos móviles.
- Detectar y usar fácilmente la ubicación actual del usuario.
- Añadir capas base de OpenStreetMap, CARTO, Mapbox, Bing y ESRI.
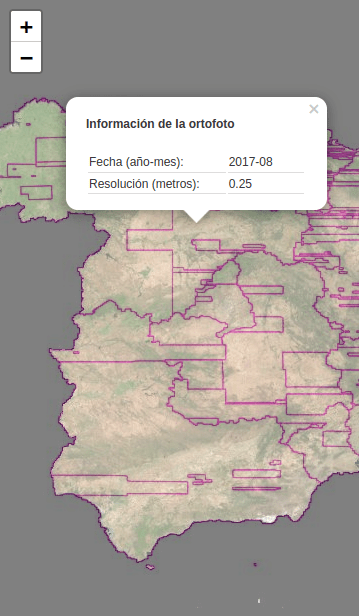
- Trabajar con archivos GeoJSON y con shapefiles de ESRI.
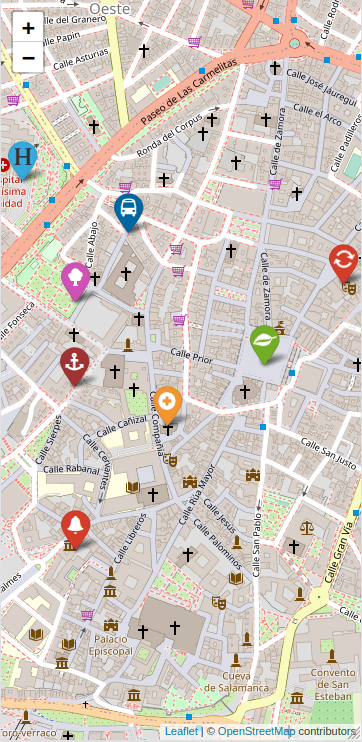
- Añadir al mapa marcadores, ventanas emergentes, gráficos de barras y de círculos.
- Insertar botones y personalizar controles en el mapa web.
- Interactuar con el mapa mediante eventos e interacciones.
- Animar marcadores, crear mapas de calor, realizar geocodificación y geocodificación inversa.
- Calcular rutas óptimas en un visor webmapping.
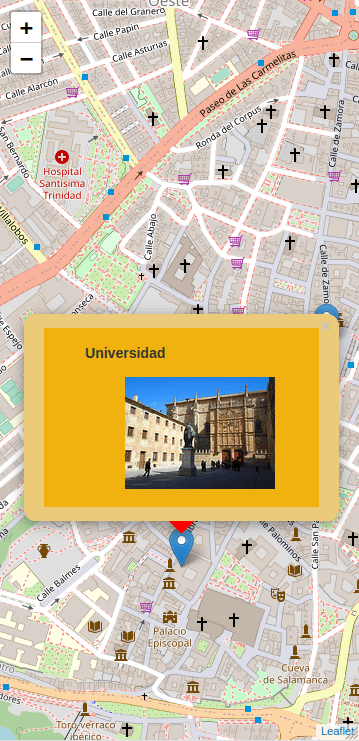
Visor web creado con Leaflet que representa los monumentos más importantes de Salamanca
Desde el 6 hasta el 26 de marzo de 2025
Duración:
3 semanas - 50 horas
Precio: 179 €
Hay 15 plazas disponibles
- Es necesario tener conocimientos básicos de SIG.
- Aunque es un curso de programación con HTML, CSS y JavaScript no es necesario tener conocimientos de estos lenguajes de programación.
- Sistema operativo Windows (10 u 11), Linux o Mac
- Los usuarios de Linux y Mac deben tener conocimientos sólidos de su sistema operativo, si no los tienen deberán instalar una máquina virtual basada en Windows.
- No es objetivo del curso las tareas de instalación en servidores ni asuntos relacionados con configuración de redes.
Tutor

José Luis García Grandes. Ingeniero Agrónomo con más de 20 años de experiencia en trabajos de consultoría de ingeniería. Desde 2012 desarrollador de proyectos de aplicaciones webmapping.
Cualquier duda se podrá plantear personalmente mediante correo electrónico o en el foro del curso. El tutor responderá siempre en la mayor brevedad posible.
Formación certificada
Una vez completados satisfactoriamente los ejercicios y el proyecto final del curso, MappingGIS otorgará un Certificado de realización y aprovechamiento. El certificado se enviará en formato electrónico.
Temario de la 48ª edición
Unidad 1. Introducción al desarrollo de visores web mapping con Leaflet: HTML, CSS y JavaScript
- Introducción.
- HTML. Estructura de un HTML.
- CSS. Las hojas de estilo.
- JavaScript.
- Sintasix.
- Funciones.
- Condicionales y bucles.
- Depuración de errores en JavaScript.
- Adaptándonos a los dispositivos móviles:
- HTML5 en el móvil.
- CSS mediante:
- Web Responsive.
- Bootstrap.
Unidad 2. La API de Leaflet. Instalación de plugins en Leaflet
- Introducción a Leaflet.

- Primeros pasos.
- Ajuste para el uso en dispositivos móviles.
- El mapa – L.map.
- Trabajando con los controles de la clase L.map.
- Añadiendo más opciones del estado del mapa.
- Opciones de interacción y teclado.
- Métodos para modificar el estado del mapa:
- El método setView.
- Geolocalización.
- Volando con flyTo().
- Métodos para recuperar el estado del mapa – Métodos GET.
- Métodos para trabajar con capas y controles:
- Añadiendo nuevas de capas – addLayer.
- Cambiando de posición el control de zoom.
- Instalación de plugins en Leaflet.
Unidad 3. Trabajando con capas vectoriales, raster y teseladas
- Capas teseladas raster – L.tileLayer.

- Añadiendo servicios WMS – L.tileLayer.wms.
- Consultando datos WMS. Plugin leaflet.wms.
- Otros servidores de teselas:
- OpenStreetMap.
- Mapbox.
- CARTO.
- Bing.
- ESRI.
- Visualizando imágenes con ImageOverlay.
- Capas teseladas vectoriales:
- Trabajando con Mapbox Vector Tiles (MVT) en Leaflet.
- Edición de estilos de una capa de teselas vectoriales.
- Capas de interfaz de usuario – Marcadores.
- L.marker.
- Ventanas emergentes – L.popup.
- Usando un marcador personalizado en Leaflet.
- Utilizando los iconos de Bootstrap en Leaflet.
- Marcadores SVG.
- Capas vectoriales:
- Añadiendo líneas, polígonos, rectángulos y círculos al mapa.
- Etiquetado (Tooltip).
- Grupos de capas – LayerGroup.
Unidad 4. GeoJSON en Leaflet
- Primeros pasos con geoJSON.

- Añadiendo puntos.
- Crear un archivo geoJSON.
- Polígonos con huecos – Donut.
- Añadiendo objetos GeoJSON.
- Aplicando estilos a las capas GeoJSON.
- Opción style de GeoJSON.
- Método setStyle.
- Abriendo popups con onEachFeature.
- Filtrando capas GeoJSON.
- Creando capas de puntos con pointToLayer.
- Trabajando con archivos GeoJSON en Leaflet.
- Mapa de coropletas.
- Un poco de color.
- Consultando los datos en el mapa.
- Mapa de círculos graduados según su valor.
- Añadiendo títulos y leyendas al mapa.
- Control de títulos y subtítulos.
- Añadiendo una leyenda.
- Leyenda en el control de capas.
- Interactuando con los datos: selección mediante formulario.
- Mejorando la visualización de numerosos puntos mediante cluster.
- Obtener datos GeoJson de un servicio WFS y renderizarlos en Leaflet.
- Consulta a los datos WFS mediante Ajax.
- Consulta a los datos WFS mediante Fetch API.
Unidad 5. Personalización del mapa y herramientas para la interfaz: controles, eventos, plugins
- Trabajando con controles:
- Añadiendo un control de capas.

- Situando el control de capas fuera del mapa.
- Personalizando el control de capas.
- Zoom a la capa seleccionada en el control de capas.
- Control con grupos de capas y desplegable.
- Añadiendo un control de escala.
- Creando un control deslizante.
- Personalizando el popup para ver fotografías.
- Añadiendo un control de capas.
- Eventos.
- Openpopup.
- Mapas con marcadores animados.
- Mapas de calor.
- Opciones de Leaflet.heat.
- Geocoding o búsqueda de direcciones.
- Geocodificación inversa: usando puntos para encontrar una dirección.
- Cálculo de rutas óptimas en un visor web.
- Creación de una herramienta para buscar los datos.
- Una página web sencilla.
- El cuerpo del documento.
- Estilos CSS.
Algunos visores realizados por nuestros alumnos
Aquí puedes ver alguno de los proyectos realizados por algunos de nuestros alumnos:
- Presencia de Airbnb en Ciudad de México por colonia (febrero de 2024).
- Riesgo de inundación fluvial de infraestructuras (junio de 2023).
- Visor de rutas del Parque Nacional Picos de Europa (diciembre de 2018).
Campus virtual
Puedes realizar el curso desde cualquier país del mundo, ya que el curso se lleva a cabo en un campus virtual abierto las 24 horas del día. No hay horario establecido para realizar el curso.
El alumno/a debe realizar los ejercicios indicados y enviárselos al tutor a través de la plataforma formación. Nosotros establecemos un calendario de entregas de ejercicios. El tiempo disponible para realizar los ejercicios varía en función de la dificultad de cada unidad.
El campus también es un apoyo para realizar consultas en los foros del curso o al profesorado directamente.

Pack webmapping interactivo: curso Leaflet + Taller Leaflet, React y PostGIS
También tenemos un taller de Leaflet con React y PostGIS: Interacción con bases de datos desde un mapa web.
→ Realiza el curso de Leaflet desde el día 6 hasta el 26 de marzo de 2025 y el taller de React desde el día 1 hasta el 14 de abril de 2025.
→ Si realizas el pago anticipado de ambos cursos el precio es de 260 €.
Inscripción y pago

Los alumnos interesados en realizar el curso de Leaflet o el pack completo, deben completar el siguiente formulario de inscripción:

Espera nuestro mensaje de confirmación.

Puedes realizar el pago mediante:
- Transferencia bancaria.
- Tarjeta de débito o crédito utilizando la pasarela de pago segura. Toda nuestra web está cifrada con protocolo de seguridad SSL de máxima seguridad para que la introducción de sus datos cuando se registra, sea totalmente confidencial y protegida con las máximas garantías.

Nosotros te matricularemos en el curso.
Opiniones






286
Alumnos en este curso desde 2016
97%
Alumnos satisfechos
81%
Alumnos que consideran nuestra atención excelente

